DOM盒子模型常用属性client,offset和scroll
JS盒子模型属性
-在JS中通过相关的属性可以获取(设置)元素的样式信息,这些属性就是盒子模型属性(基本上都是有关于样式的)
**client:** top/left/width/height
**offset:** top/left/width/height/parent
**scroll:** top/left/width/height
 <div id="outer">
<div id="inner">
<div id="center"></div>
</div>
</div>clientTop/Left/Width/Height
-1.clientWidth & clientHeight:获取当前元素可视区域的宽高(内容的宽高+左右/上下PADDING, 和内容是否有溢出无关(和是否设置了OVERFLOW:HIDDEN也无关),就是我们自己设定的内容的宽高+PADDING
获取当前页面一屏幕(可视区域)的宽度和高度
document.documentElement.clientWidth || document.body.clientWidth
document.documentElement.clientHeight || document.body.clientHeight-2.clientTop & clientLeft:获取(上/左)边框的宽度
-3.offsetWidth & offsetHeight:在client的基础上加上border(和内容是否溢出也没有关系)
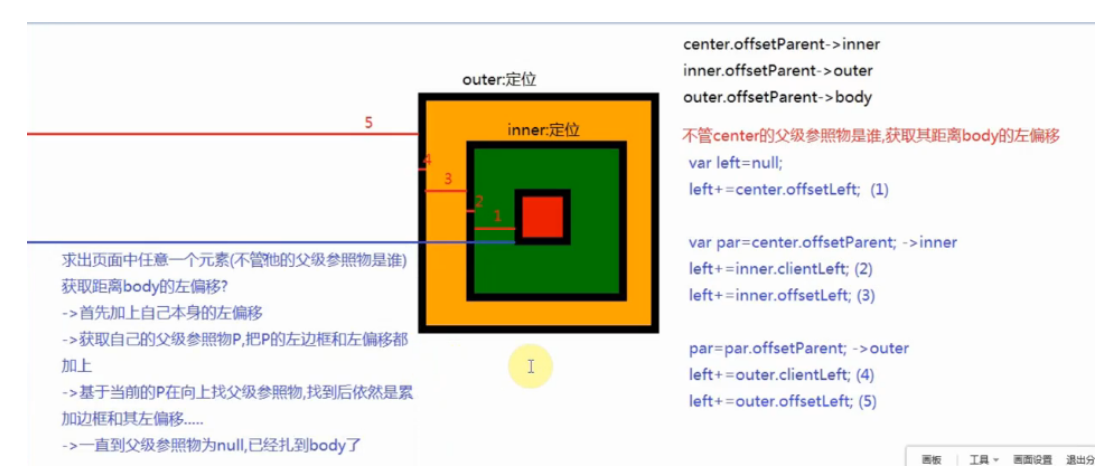
-4.offsetTop / offsetLeft:获取当前盒子距离其父级参照物的偏移量(上偏移/左偏移) 当前盒子的外边框开始~父级参照物的内边框
-5.offsetParent:当前盒子的父级参照物
“参照物”:同一个平面中,元素的父级参照物和结构没有必然联系,默认他们的父级参照物都是BODY(当前平面最外层的盒子) BODY的父级参照物是NULL
center.offsetParent //=>BODY
inner.offsetParent //=>BODY
outer.offsetParent //=>BODY-6.scrollWidth & scrollHeight:真实内容的宽高(不一定是自己设定的值,因为可能会存在内容溢出,有内容溢出的情况下,需要把溢出的内容也算上)+ 左/上PADDING,而且是一个约等于的值 (没有内容溢出和CLIENT一样), 在不同浏览器中,或者是否设置了OVERFLOW:HIDDEN都会对最后的结果产生影响,所以这个值仅仅做参考,属于约等于的值
获取当前页面的真实宽高(包含溢出的部分)
document.documentElement.scrollWidth || document.body.scrollWidth
document.documentElement.scrollHeight || document.body.scrollHeight-7.scrollTop / scrollLeft:滚动条卷去的宽度或者高度
最小卷去值:0
最大卷去值:真实页面的高度 - 一屏幕的高度 document.documentElement.scrollHeight-document.documentElement.clientHeight
在JS盒子模型13个属性中,只有scrollTop/scrollLeft是“可读写”属性,其余都是“只读”属性
操作浏览器的盒子模型属性,我们一般都要写两套,用来兼容各种模式下的浏览器