如何使用Chrome DevTools调试JavaScript
如何使用Chrome DevTools调试JavaScript
彻底抛弃console.log调试!了解如何使用断点在Chrome开发者工具中调试代码
作为一名新开发人员,查找和修复错误可能很困难。您可能会试图随意使用console.log()以尝试使代码正常工作。不再!
这篇文章是关于调试正确的方法!您将学习如何使用Chrome开发者工具设置断点并逐步执行代码。此工作流通常是查找和修复代码中的错误的更有效方法。
本教程将向您展示如何调试一个特定问题,但您学习的一般工作流程有助于调试所有类型的JavaScript错误。
第1步:重现错误
重现错误始终是调试的第一步。“重现错误”意味着找到一系列一致导致错误出现的操作。您可能需要多次重现该错误,因此请尝试消除任何不必要的步骤。
按照下面的说明重现您将在本教程中修复的错误。
- 这是我们将在本教程中使用的网页。确保在新标签页中打开此页面:OPEN DEMO。
-
在演示中,进入
5了1号。 -
输入
1的号码2。 - 单击“ 添加编号1”和“编号2”。
-
查看输入和按钮下方的标签。它说
5 + 1 = 51。
哎呦。结果是错误的。结果应该是6。这是你要解决的错误。
第2步:使用断点暂停代码
DevTools允许您在执行过程中暂停代码,并在那个时刻检查所有变量的值。暂停代码的工具称为断点。现在就试试:
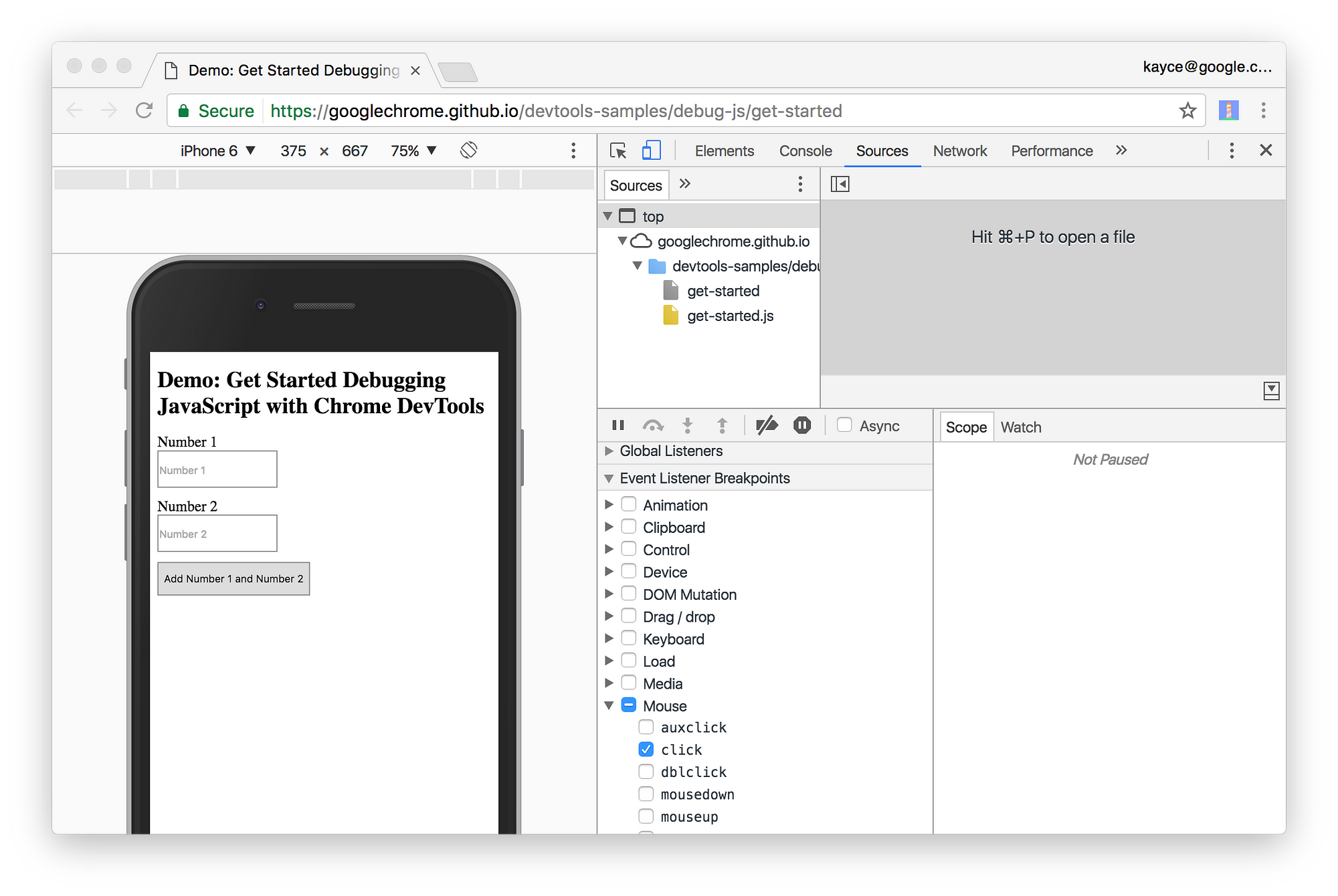
- 返回演示并按下Command + Option + I(Mac)或Control + Shift + I(Windows,Linux)打开DevTools。
- 单击“ 源”选项卡。
- 单击“ 事件侦听器断点”以展开该部分。DevTools显示可扩展事件类别的列表,例如动画和剪贴板。
- 在“ 鼠标”事件类别旁边,单击“ 展开”
- 选中单击复选框。

- 返回演示,再次单击“ 添加编号1”和“编号2”。DevTools暂停演示并在Sources面板中突出显示一行代码。DevTools强调了这一行代码:
function onClick() {为什么?
选择“ 单击”时,可以在所有click事件上设置基于事件的断点。当任何点击节点,该节点具有click处理器,DevTools自动暂停该节点的第一行click处理。
第3步:逐步完成代码
错误的一个常见原因是脚本以错误的顺序执行。单步执行代码使您可以一次一行地执行代码的执行,并以不同于预期的顺序确定其执行的确切位置。现在就试试:
- 在DevTools 的Sources面板上,单击Step into next function call

进入下一个功能调用按钮
此按钮允许您逐步执行该onClick()功能,一行一行。当DevTools突出显示以下代码行时停止:
if(inputsAreEmpty()){
- 现在单击Step over next函数调用按钮:

跳过下一个功能调用按钮
这告诉DevTools执行inputsAreEmpty()而不进入它。请注意DevTools如何跳过几行代码。这是因为inputsAreEmpty()计算结果为false,因此if语句的代码块没有执行。
这是逐步执行代码的基本思想。如果你查看代码get-started.js,你可以看到bug可能在updateLabel()函数中的某个地方。您可以使用其他类型的断点来暂停代码更接近错误位置,而不是单步执行每行代码。
第4步:设置另一个断点
代码行断点是最常见的断点类型。当您有一行要暂停的特定代码行时,请使用代码行断点。现在就试试:
-
查看最后一行代码
updateLabel(),如下所示:
label.textContent = addend1 +\'+\'+ addend2 +\'=\'+ sum;
在此代码的左侧,您可以看到此特定代码行的行号:32。点击32。DevTools在32位上方放置一个蓝色图标。这意味着此行上有一行代码断点。DevTools现在总是在执行这行代码之前暂停。
- 单击“ 恢复脚本执行”按钮:

恢复脚本执行按钮
脚本继续执行,直到它到达您放置断点的代码行。
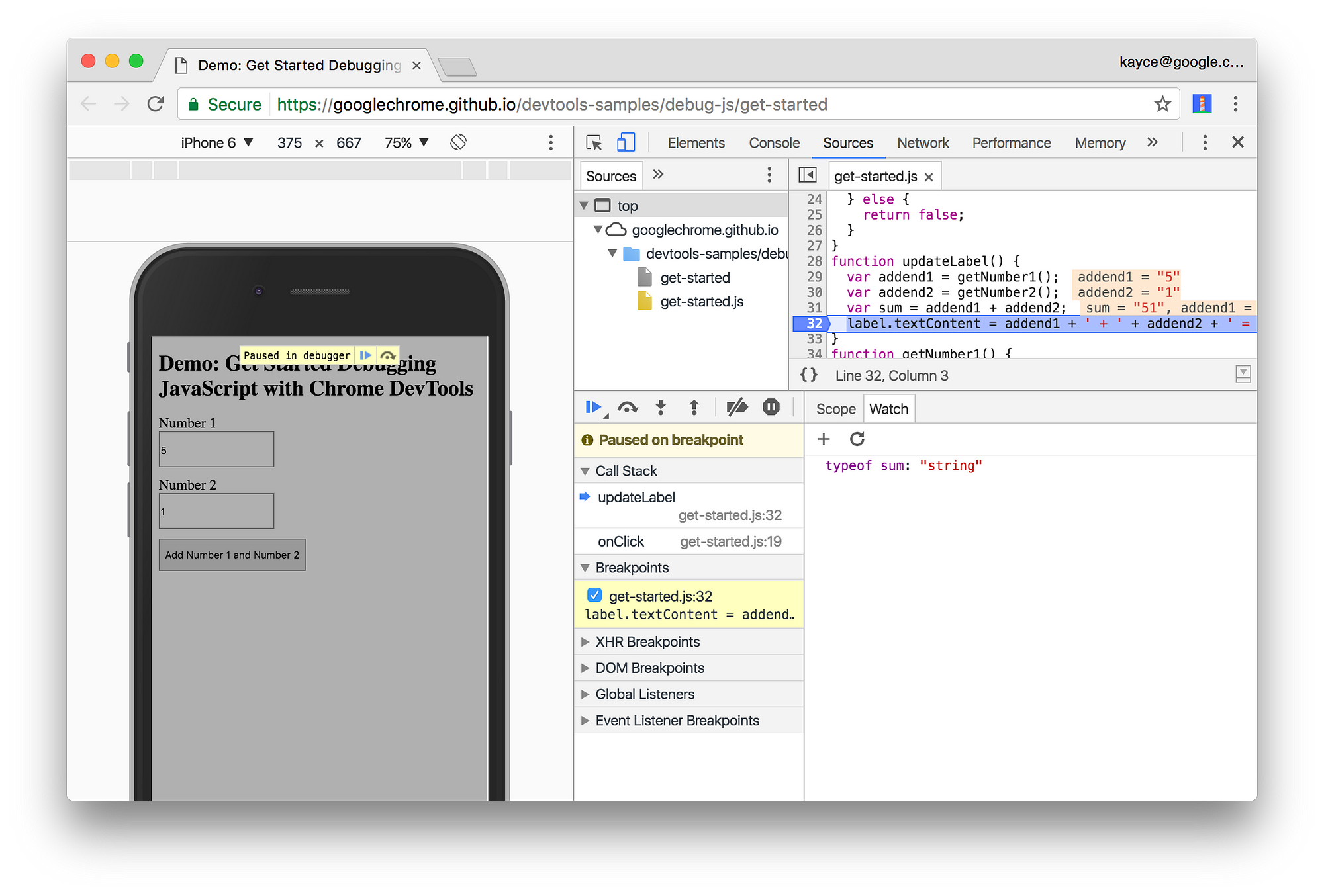
-
查看
updateLabel()已执行的代码行。DevTools打印出的值addend1,addend2和sum。
sum看起来很可疑的价值。当它应该是一个数字时,看起来它被评估为一个字符串。这可能是导致错误的原因。
第5步:检查变量值
错误的另一个常见原因是变量或函数产生的值与预期值不同。许多开发人员习惯于console.log()查看值如何随时间变化,但console.log()由于两个原因可能会很乏味且无效。其一,您可能需要通过大量调用手动编辑代码console.log()。二,您可能不确切知道哪个变量与错误相关,因此您可能需要注销许多变量。
一个DevTools的替代品console.log()是Watch Expressions。使用Watch Expressions监控变量的值随时间的变化。顾名思义,Watch Expressions不仅限于变量。您可以在Watch Expression中存储任何有效的JavaScript表达式。现在就试试:
- 在DevTools 的Sources面板上,单击Watch。该部分扩大。
- 单击添加表达式

添加表情按钮
-
输入
typeof sum。 -
按Enter键。DevTools显示
typeof sum: "string"。冒号右侧的值是您的Watch Expression的结果。

正如所怀疑的那样,sum它被评估为一个字符串,它应该是一个数字。这是演示错误的原因。
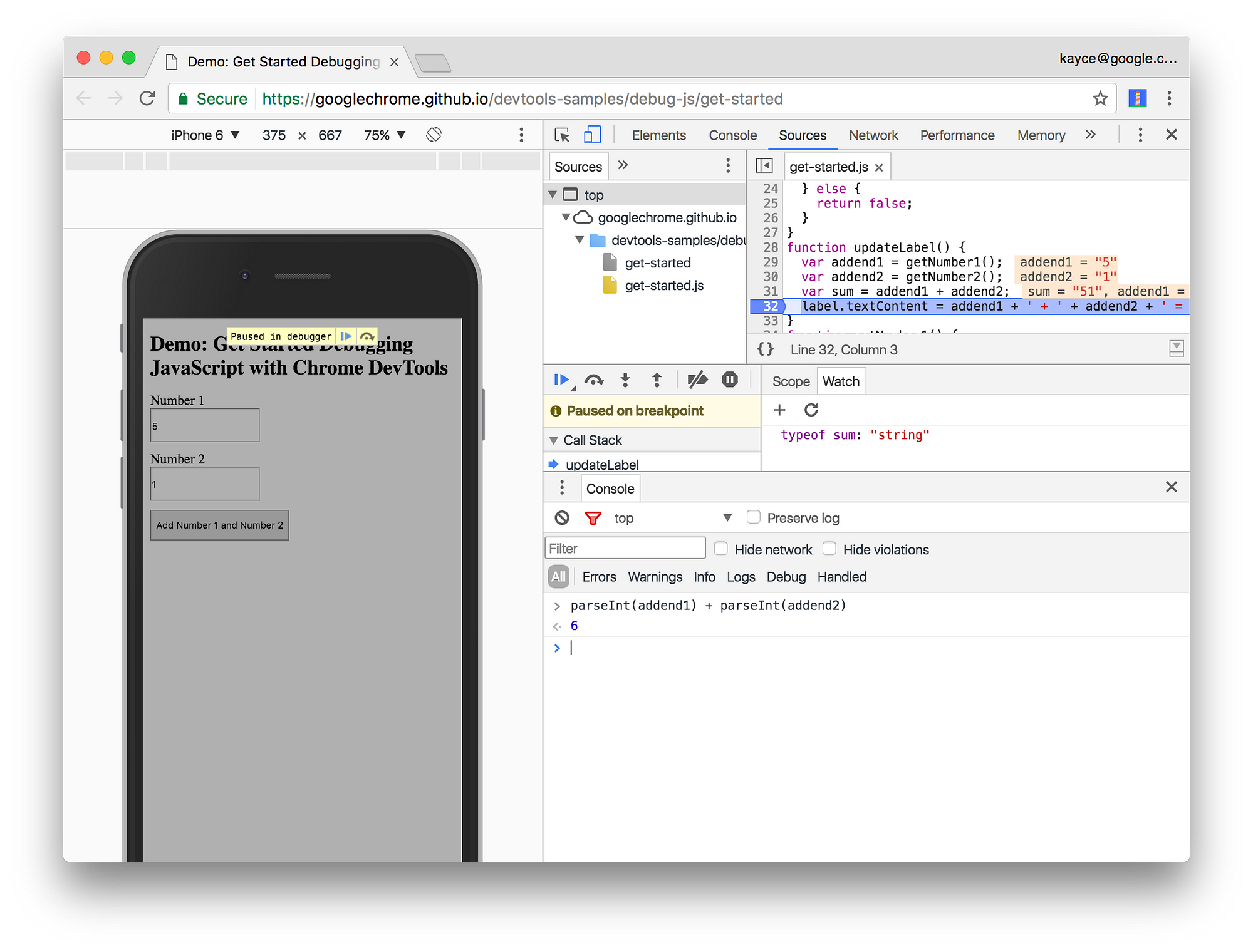
第二个DevTools替代方案console.log()是控制台。使用控制台评估任意JavaScript语句。开发人员通常在调试时使用Console来覆盖变量值。在您的情况下,控制台可以帮助您测试刚刚发现的错误的潜在修复程序。现在就试试:
- 如果您没有打开控制台抽屉,请按Escape将其打开。它在DevTools窗口的底部打开。
-
在控制台中,键入
parseInt(addend1) + parseInt(addend2)。 -
按Enter键。DevTools评估语句并打印出来
6,这是您期望演示生成的结果。

第6步:应用修复程序
您已经确定了该错误的潜在修复方法。剩下的就是通过编辑代码并重新运行演示来尝试修复。您无需离开DevTools即可应用此修复程序。您可以直接在DevTools UI中编辑JavaScript代码。现在就试试:
-
在DevTools 的Sources面板上的代码编辑器中,替换
var sum = addend1 + addend2为var sum = parseInt(addend1) + parseInt(addend2);。这是您目前暂停的一行。 - 按Command + S(Mac)或Control + S(Windows,Linux)以保存更改。代码的背景变为红色,表示脚本已在DevTools中更改。
- 单击“ 停用断点”

停用断点按钮
它变为蓝色表示它处于活动状态。设置完成后,DevTools会忽略您设置的任何断点。
- 单击“ 恢复脚本执行”

恢复脚本执行按钮
尝试使用不同值的演示。该演示现在应该正确计算总和。
