模仿手机浏览器-神人啊
http://www.zhihu.com/question/20322475
如何在 PC 机上测试移动端的网页?
我知道可以用 Opera 移动版,还可以用 Safari 修改 UA 成 iPad,Chrome也 中可以设置,你们都是这样测吗?
按投票排序
按时间排序
22 个回答
 打开chrome 输入网址,按F12呼出调试器,按esc就会底下再冒上来一坨,选 emulation
打开chrome 输入网址,按F12呼出调试器,按esc就会底下再冒上来一坨,选 emulation 在Chrome里开发网页你懂的,各种好
除了
字体是不一样的,导致文字宽度都可能不一样,继续导致在手机里会掉下去什么的
还有Retina什么的,1px的线之类的
iOS:
这个傲娇的公司…,在PC下推荐用 VMWare 跑个 Mavericks
这OS比较吃硬件,我用的是Alienware,之前Thinkpad W500跑的略累
Android:
然后Chrome里直接能出来调试器
官方: Android SDK | Android Developers
不过强烈推荐 Genymotion – 完爆 Android SDK 模拟器 速度贼快
•
•
•
更新下答案,好像最新版的 chrome 本身已经支持 ADB 了,所以就不再需要安装那些插件啦~~
=======================================================================================
1. Chrome To Mobile
PC机上安装该chrome插件;在手机端安装chrome浏览器,登录chrome帐号, 启用“Chrome 转发至移动设备服务”; 在PC端上输入对应要调试的网址,然后点击发送到手机, 则会将该网址发送到手机端。免去了移动端上输入网址困难的烦恼。
注:ios chrome 与android chrome 都支持该功能
2-1. 调试—有线
Android chrome + Wndows/Mac OS
Android SDK
(1) 安装Android SDK
下载>解压>设置PATH为/platform-tools/
(2) 手机启用USB调试模式
设置>开发者>开启USB调试模式
(3) chrome启用USB网页调试
设置> 开发者工具 > 启用USB网页调试
(4)用USB线连接移动设备
(5)开启adb服务器
命令行进入sdk/platform-tools目录>输入
adb forwrad tcp: localabstract:chromedevetoolsremote
(6)访问localhost:
注:启动服务遇到错误的情况, 运行adb kill-server。 iOS Chrome不支持这种方式调试
ADB Plugin + MAC(2013-6-24更新)
今天偶然发现了这个方案, 有MAC的同学可以完全取代上面的使用SDK调试方法, 毕竟每次启动命令行挺麻烦的. 步骤如下: (1)下载 Chrome Canary
(2)下载 ADB Plugin 并安装在Chrome Canary上
(3) 开启手机 “USB调试模式”
注: 若手机已经开启过, 可以先关闭再开启, 避免手机没有记录下你机器的物理地址.
(4) 开启手机chrome USB网页调试
(5)点击ADB插件, 有惊喜.
iOS Safari + MAC
该方法只适用safari6.0+的版本。
(1) 手机进入偏好设置,点击safari,开启web检查器;
(2) Mac下进入safari的偏好设置,显示“开发”菜单;
(3) 手机链接Mac, 查看MAC Safari “开发”菜单,会有你的ios设备名的一行选项,这下面的子菜单就是你的ios safari上打开的网页
2-2. 调试—无线
weinre
该方案我这不介绍了,有兴趣的读者可以网上搜之。 因为我很讨厌这种调试方式, 一个是要引入额外通信脚本,IP一边,脚本地址又要变; 一个是速度慢得要死。 用过一次后, 就被我抛弃了。
MIHTool
该方法只适用于iOS系统, 具体用法就不多说了,直接点击标题链接吧, 方便,强大,易上手,移动端有Iphone和Ipad的, 我推荐直接用这个工具了。因为没有那么多繁琐的安装步骤。
3. HOST绑定
(1) PC和MAC开启代理服务器
Fiddler
Fiddler只有windows版,所以该方法只适合windows系统。
Fiddler>Tools>Fiddler Options>Connections
Nproxy
node编写;
安装简单: npm install nproxy -g
使用方便: nproxy
默认运行在8989端口, 加-p选项和端口号可以设置运行的端口
适用于win和mac, 同时也具备了fiddler的文件替换功能, 具体可以点击标题链接查看更详细的功能。
注: 该工具目前暂时无法代理手机端下的https请求, 已经反馈给作者,期待修复。
(2) 手机端设置代理
进入wifi设置, 选择手动输入代理服务器, 输入PC和MAC的IP及相关端口即可。 此时,手机使用的就是你桌面机器的hosts。
PS: Android上有个设置代理的应用,叫DroidProxy, 可以帮你保存设置过的代理地址,这样你就不用每次都再去输入代理地址了。 iOS大家可以补充下。
我的心得和总结
我自己使用的方案如下:
Chrome To Mobile(必备了,没什么选择)
调试上:
iOS设备上使用 MIHTOOL, 实在是方便。
Android机上只选择usb调试, weinre太恶心了,太恶心了= =!
hosts绑定上:
我选择的是nproxy, 一行命令就开启了代理, 且资源消耗小,另一方面,撸主有MAC- -!
•
•
•
——–
看了一下, @大猫 前辈的比较简单,但是移动端不一定跟手机模拟功能效果一样,一般需要使用实际设备做辅助测试。
目前我采用的方案:
chrome 手机模拟功能 —— 快速高效调试。
http://browsersync.io 同步测试 —— 快速看到真实移动端的效果。
大体步骤就是:
开启 browsersync 的本地服务器,chrome 手机模拟功能打开,电脑做 wifi,手机连入局域网并打开 browsersync 创建的本地服务器就可以看到效果。
然后编写代码,保存,手机和 chrome 自动刷新看到效果,移动端出现问题,在 chrome 调整,编辑代码,保存看效果。
browsersync 的引入,不再需要重复刷新,而且多设备同时测试直接看到效果,而且在一台设备上的操作(例如滚动)在其他设备上也同时滚动!
就是最近手残电脑装了个网卡驱动,一做 wifi 就掉线 T T
•
•
•
•
保险的方式就是用模拟器,xcode中的ios模拟器,还有android模拟器。
ios模拟器可以直接访问本机localhost,很方便。android的貌似不行,要本机搭建服务器然后用ip地址调试。
mac下有个weinre的软件,可以在手机上用类似chrome developer tool的东西来调试结构和控制台。很方便。android的做的比较少,没什么经验。
•
•
•
•
2. iOS和Android的调试。
Android
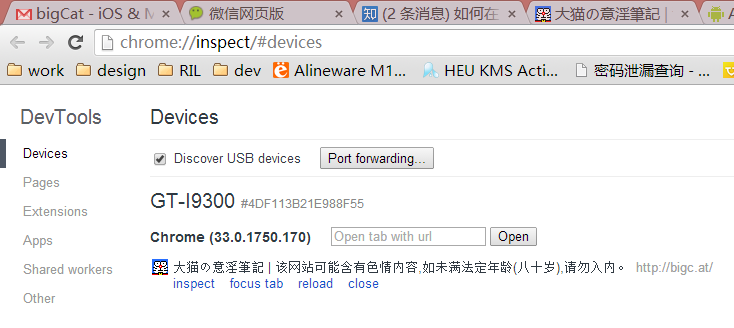
下通过电脑上的Chrome来远程审查模拟器或者设备的元素。最方便的情况是usb连接设备,然后从chrome选择Inspect
Devices。Remote Inspector好像还可以配置,ADB可以桥接电脑和手机/模拟器的通讯。具体Google。
iOS下通过Safari远程审查模拟器内的浏览器的元素。如下面几个图:



•
•
•
•
•
Firefox27的开发者工具里面有个「响应式设计模式」,也可以限制屏幕尺寸,不过相比Chrome弱爆了。
它们的好处是调试起来极为方便,缺点是没有真正的安卓模拟器那么完美。
所以我有时候还会使用Genymotion,一个Andriod虚拟机,速度快,运行极为流畅。
•
•
可以使用最新版的chrome,我这里的是19.0.1084.56, 在开发者工具的设置里把Emulate touch events勾选上,这样就可以用鼠标模拟swipeleft,swiperight,tap这类事件。
MAC上使用最新版的safari,IOS设备升级到IOS6,设备用线连接到电脑,可以在safari的开发里看到设备,这里可以使用开发者工具来真机调试。
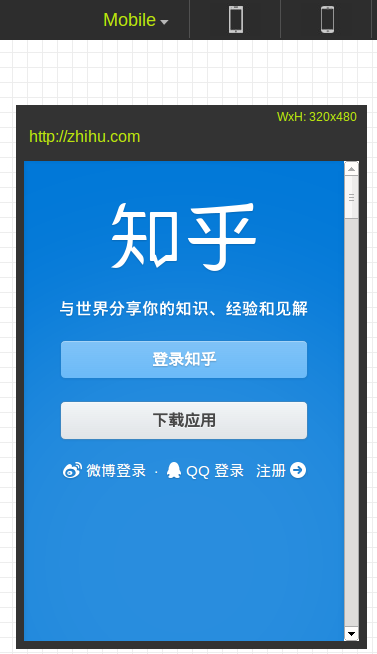
屏幕大小可以自己写一个小的测试页面,用一个iframe载入你的页面,设置iframe的宽高,用这样的方式在PC上模拟设备的宽高
类似这样
http://www.testiphone.com/
http://iphone4simulator.com/
Android设备上的chrome是支持远程调试,具体开启方法Google一下吧
这里有一个非常有用的书签,包含各种小工具
http://stevesouders.com/mobileperf/mobileperfbkm.php
远程打log可以试试这个
http://jsconsole.com/ 我用的时候非常不爽,很慢
真机测试:
主要就是代理的使用了
windows可以用fiddler作代理
mac下可以用Charles
如果你跟我一样不用windows又不花钱买Charles可以用nginx作代理
在开发机上设置代理,比如nginx的可以这样配置,同时配置一个独立域名http://touch.renren.com到开发机,保证开发机和调试设备在同一个局域网内。
server {
resolver 8.8.8.8;
resolver_timeout 1s;
listen 8888;
location / {
if ($host ~* http://touch.renren.com) {
proxy_pass http://127.0.0.1;
}
if ($host !~* http://touch.renren.com) {
proxy_pass $scheme://$host$request_uri;
}
proxy_set_header Host $http_host;
proxy_buffers 256 8k;
proxy_max_temp_file_size 0;
proxy_connect_timeout 30;
proxy_cache_valid 200 302 10m;
proxy_cache_valid 301 1h;
proxy_cache_valid any 1m;
}
}
零碎的写这些,同学们可以多补充补充,我有想到,回来补,有不对的也欢迎指正
•
•
•
•
•
•
•
手机千差万别,分辨率也千奇百怪。用不同的系统测试不同的网页即可。
•
•
•
•
•
•
•
•
1.安装地址
https://chrome.google.com/webstore/detail/ripple-emulator-beta/geelfhphabnejjhdalkjhgipohgpdnoc
2.截图:
3.打开你的页面,然后如下轻点:
4.在右侧面板选择你渴望的测试的设备:
5.好,介绍完毕,爽了
•
•
•

•
•
•
•
各位有没有遇见过,chrome或者firefox用user-switch设置移动端UA,点击下拉选项没有反应









1 条评论