网络拓扑图上文本的巧妙应用
在前端网页设计中,文本是重要的组成部分,那么在网络拓扑图中也是一样的,文本在网络拓扑图上最基本的显示功能之一,在不同的应用场景下,会有不同的需求。但是不同的需求也逃不过一些基础设置,如位置、旋转、字体、颜色等需求。接下来我们就来详细聊聊 HT for Web 中文本的相关应用。
HT for Web 为网络拓扑图上的节点提供了两个文本,也确实需要两个文本同时存在的情况,比如车站上面的站牌,就有汉字和拼音的组合,如果做一个公交站示意图的话,节点上的两个文本就都用得上了。今天就模拟一个地铁站点和大家一起聊聊网络拓扑图上的文本应用。
在前端网页设计中,文本是重要的组成部分,那么在网络拓扑图中也是一样的,文本在网络拓扑图上最基本的显示功能之一,在不同的应用场景下,会有不同的需求。但是不同的需求也逃不过一些基础设置,如位置、旋转、字体、颜色等需求。接下来我们就来详细聊聊 HT for Web 中文本的相关应用。
HT for Web 为网络拓扑图上的节点提供了两个文本,也确实需要两个文本同时存在的情况,比如车站上面的站牌,就有汉字和拼音的组合,如果做一个公交站示意图的话,节点上的两个文本就都用得上了。今天就模拟一个地铁站点和大家一起聊聊网络拓扑图上的文本应用。
今天拿来说明的 Demo 链接:http://www.hightopo.com/demo/label/index.html
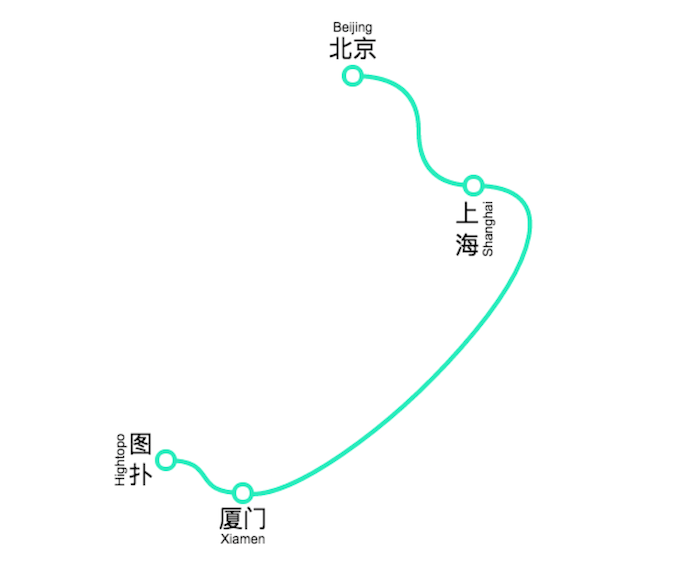
从上图可以看出,文本有各种各样的需求,有可能还有其他更复杂的需求,在这边我就抽取几种需求来具体描述下,那我们一步一步来调效果,先从厦门这个站点开始吧。
node.s({ \'label\': \'厦门\', \'label2\': \'Xiamen\' });
网络拓扑图的创建及节点的创建我这边就不再多描述了,我们直奔主题,先设置 Node 上面的两个文本看看效果。
如上图,可以发现连个文本是在 Node 上不同的位置,显然这样子不是我们想要的效果,那文本的位置又该怎么去定义呢?这时就需要移步到我们的《位置手册》(http://www.hightopo.com/guide/guide/core/position/ht-position-guide.html)来了解相关的设置及含义。在我们的风格手册中的 ht.Style 章节有描述 label 和 label2 的位置默认值,label.position 的默认值是 31,label2.position 的默认值是 34,在位置手册中找到两个 label 需要摆放的位置,然后设置到 Node 上就可以了。那么根据前面总体效果图中的厦门站点,可以发现两个 label 的位置都是在中下方,所以两个 lable 的 position 都应该设置为 31,当设置两个文本的 position 都为 31 的话,会发现连个文本是重叠的,这肯定不是我们想要的效果。仔细阅读风格手册,会发现连个 label 都有 offset.x 和 offset.y 连个属性,这两个属性很好理解,就是用来设置文本的偏移值的。
node.s({ \'label\': \'厦门\', \'label2\': \'Xiamen\', \'label2.position\': 31, \'label2.offset.y\': 15 });
我们对 label2 设置了 position 属性为 31,和 label 的 position 属性默认值一样,并且设置了 label2 的 offset.y 属性,让 label2 向下便宜 15 个像素。
上图的文本位置看起来舒服多了,但是感觉还是不对,没有主次之分,是不是应该将 label 的文本大小设置大一点,别让拼音抢了风头,两个文本都有 font 属性可以设置,而且默认值都是 12px arial, sans-serif。
node.s({ \'label\': \'厦门\', \'label.font\': \'22px arial, sans-serif\', \'label2\': \'Xiamen\', \'label2.position\': 31, \'label2.offset.y\': 23 });
我们将 label 的 font 属性适当地讲字体调大了,自然 label2 的偏移值也需要做些调整,不然两个文本就又叠在一起了。
上图的效果看着顺眼多了。
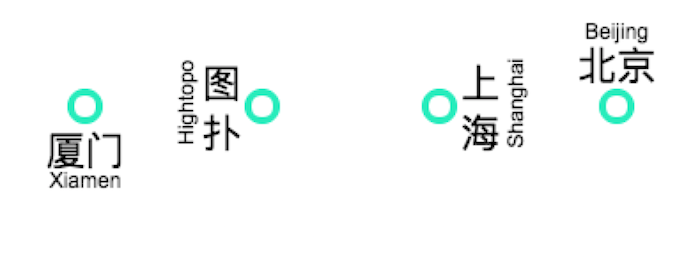
看上图,我们又多搞了几个 label 样式,和前面的 label 参数差不多,就中间的两个文本样式多了个 rotation,还有一个文本换行。
var list = [], node; for (var i = 0; i < 4; i++) { node = new ht.Node(); node.setImage(\'station\'); node.p(100 + i * 100, 100); dm.add(node); list.push(node); } node = list[0]; node.s({ \'label\': \'厦门\', \'label.font\': \'22px arial, sans-serif\', \'label2\': \'Xiamen\', \'label2.position\': 31, \'label2.offset.y\': 23 }); node = list[1]; node.s({ \'label\': \'图\n扑\', \'label.position\': 14, \'label.font\': \'22px arial, sans-serif\', \'label2\': \'Hightopo\', \'label2.position\': 14, \'label2.offset.x\': -7, \'label2.rotation\': -Math.PI / 2 }); node = list[2]; node.s({ \'label\': \'上\n海\', \'label.position\': 20, \'label.font\': \'22px arial, sans-serif\', \'label2\': \'Shanghai\', \'label2.position\': 20, \'label2.offset.x\': 6, \'label2.rotation\': -Math.PI / 2 }); node = list[3]; node.s({ \'label\': \'北京\', \'label.position\': 3, \'label.font\': \'22px arial, sans-serif\', \'label2\': \'Beijing\', \'label2.position\': 3, \'label2.offset.y\': -23 });
从上面的代码可以看到,在“图扑”和“上海”两个节点的 label 都加了“\n”回车转义字符,在 HT 的内部实现中,有对“\n”回车转义字符做解析处理,让文本在表现上可以换行显示。
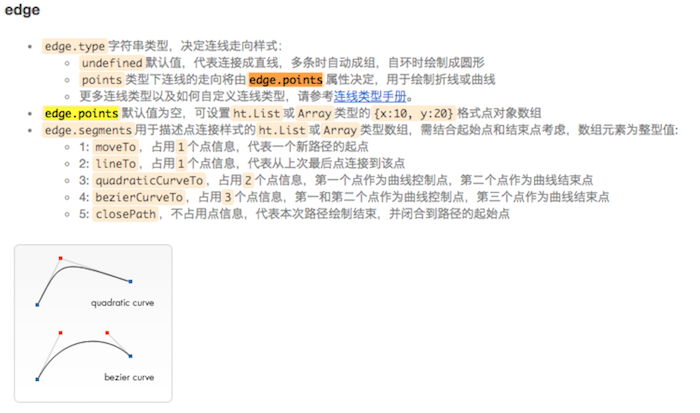
最后就是站点之间的连线处理了,连线可以通过设置 Edge 的样式 edge.points 和 edge.segments 两个属性来实现,在我们的《入门手册》(http://www.hightopo.com/guide/guide/core/beginners/ht-beginners-guide.html#ref_styleedge)中有说明其具体用法,可以一步阅读,这不是今天的重点,在这边就不详细说明了。
var bj_sh = new ht.Edge(bj, sh); bj_sh.s(cloneObj(edgeStyle, { \'edge.points\': [ { x: 280, y: 50 }, { x: 280, y: 100 }, { x: 280, y: 150 } ], \'edge.segments\': [1, 3, 3] })); dm.add(bj_sh); var sh_xm = new ht.Edge(sh, xm); sh_xm.s(cloneObj(edgeStyle, { \'edge.points\': [ { x: 500, y: 150 }, { x: 200, y: 450 } ], \'edge.segments\': [1, 4] })); dm.add(sh_xm); var xm_tp = new ht.Edge(xm, tp); xm_tp.s(cloneObj(edgeStyle, { \'edge.points\': [ { x: 70, y: 430 }, { x: 100, y: 400 } ], \'edge.segments\': [1, 4] })); dm.add(xm_tp);
如上代码,通过 Edge 将节点连接起来,并设置其 edge.points 和 edge.segments 两个样式,从而达到文章开头的示意图那样的效果,当然站点也是需要设置到相应的位置。在这边需要注意的是,edge.points 属性是没有包含起点和终点的,所以,你可以看到上图中的代码,按照 edge.segments 属性计算出来的点个数和 edge.points 的数组个数是不一样的,而且总是相差 2。
虽然源码不长,但是由于篇幅的原因,这里就不贴源码了,感兴趣的同学可以到我们的官网上查看 Demos 的源码,Demo 的具体链接如下:http://www.hightopo.com/demo/label/index.html