【源码分析】 - SprignBoot是如何访问工程目录下的静态资源?
目录
1、牛刀小试
1.1 图片静态资源的访问
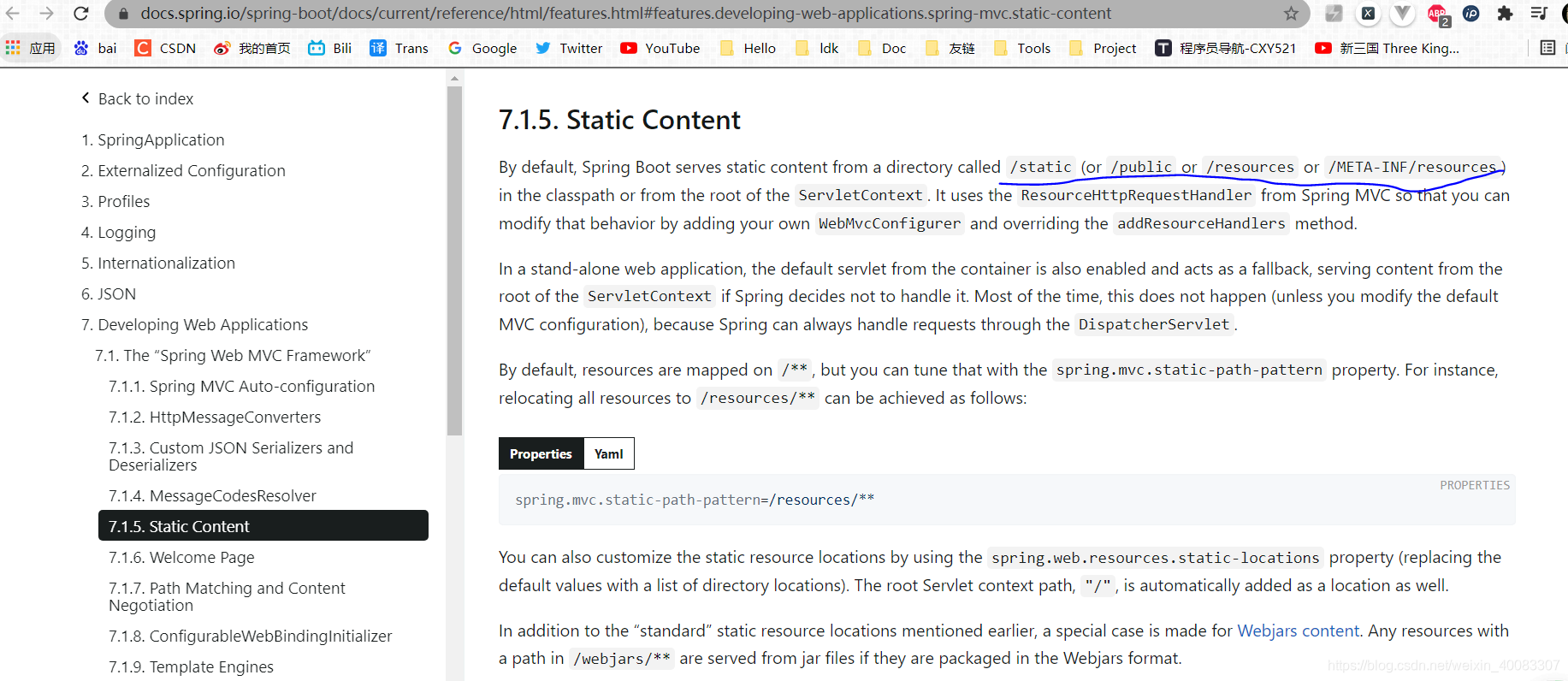
先看官方怎么说,点击链接,打开 SpringBoot官方文档
文档中明确指出:/static (or /public or /resources or /META-INF/resources) ,这几个目录是SpringBoot放置静态资源的目录,只要把静态资源放到这几个目录下,就能直接访问到。
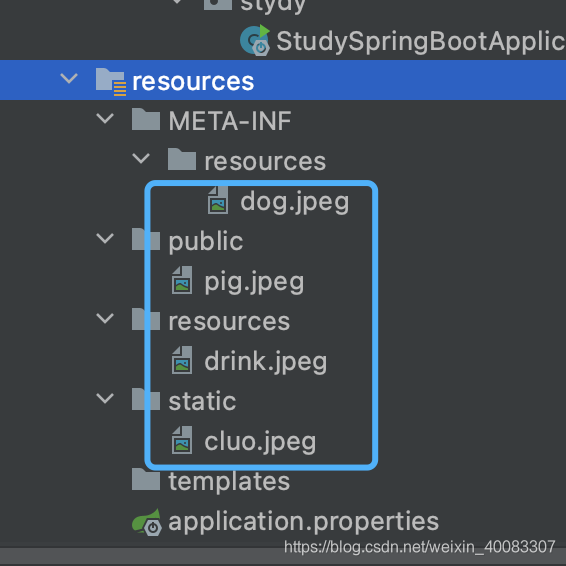
新建 Spingboot web项目试下,新项目只有 /static 目录 ,手动创建其他几个静态资源文件夹,每个目录添加1张图片
启动项目,分别访问这四张图片:
发现图片均可访问,
文档说的对,果然没骗人,
由此我们认定 SpringBoot 访问静态资源 :当前项目根路径 + / + 静态资源名
1.2 为静态资源添加访问前缀
文档又解释了一下,说,默认情况下SpringBoot是帮你映射的路径是 /** ,
但是,如果你想加一个前缀也可以,比如 /res/
技术圈有句话:先有业务才有技术,SpringBoot官方考虑到某些网站添加了登录验证,一般需要登录后才能访问项目中的资源,为了登录页样式也能正常显示,方便放行静态资源,直接给所有静态资源添加一个前缀,既可统一拦截,又可统一放开
操作:在配置文件application.properties中添加
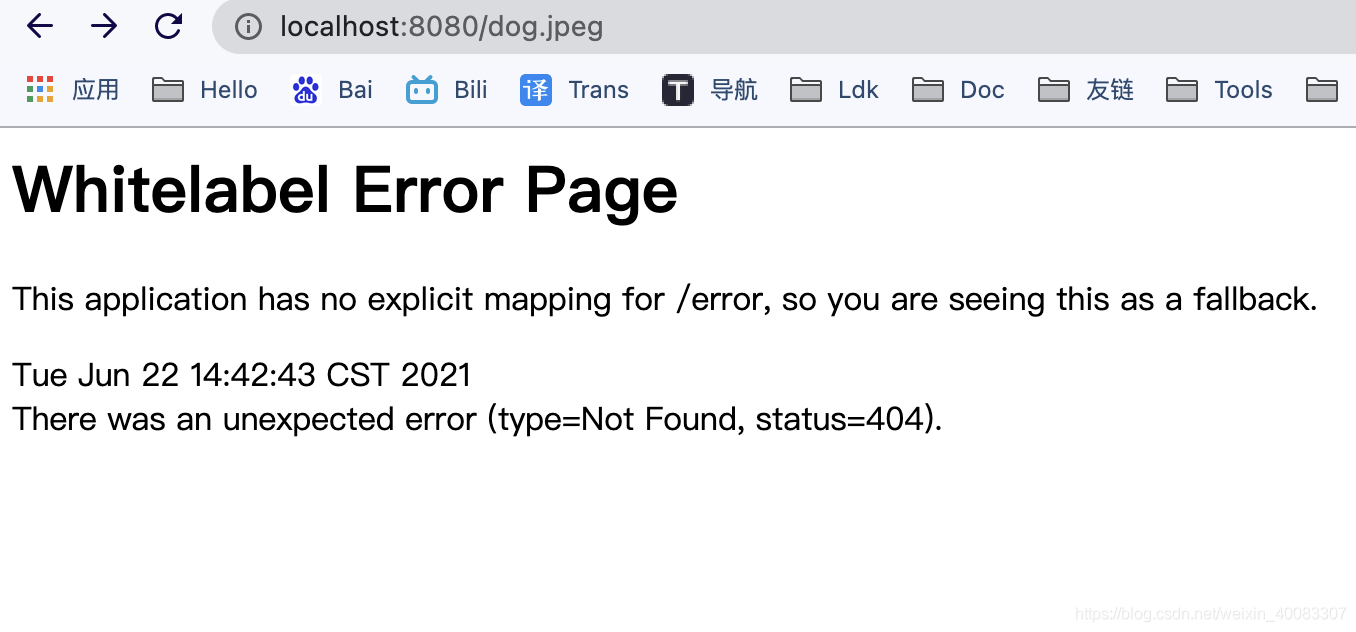
添加完再去访问原来的dog图片链接:http://localhost:8080/dog.jpeg
但是访问:http://localhost:8080/res/dog.jpeg 发现这才可以
嘿嘿