小白入门篇:flex布局
--前言
因为这个星期写一个小的项目用到flex布局和grid布局,虽然这两种布局都是兼容性都有问题,但是别急,我觉的以后肯定是会发展并且流行起来的,毕竟google大法好,而且这两个布局真的比一般的流布局快太多了(习惯性流布局+float+position),我觉得当你用完这两者布局之后会大量的减少position和float来布局,没错,是真的快乐,你不用永远都不知道是有多爽,是那种能够让你分泌足够多的多巴胺的快感。赶紧安利一波
在谈到这两者布局之前,我觉的我得先谈谈关于normal flow的概念
在我个人看来浏览器设计的时候,肯定是显示生活中的投影,你们想想我们在阅读文章的时候,我们的阅读顺序是怎么样的,肯定是从左到右,从上到下来依次阅读,因此这就是浏览器的css的流概念,打破流这样的顺序有以下几种
先说说关于脱离文档流的几种
- float
- absolute
- fixed
这几种都是很常见脱离文档流的属性,我不知道relative算不算脱离文档流,因为实际上relative设置了top和left,还是会在流中占有位置(如果有错误欢迎大家指出),然后在说说我在display中发现的(实际上只是父元素遵循流布局,子元素不遵循流布局)
- flex
- grid
- table
我只举例了几种常用的(因为我其他的我看了以下我貌似没用过)
一维的flex布局
在学习flex布局之前,我觉的应该暂时忘记正常的流布局,就当做是在玩乐高那种(说白了就是摆放子元素的位置),父容器有着怎样的属性可以规定子元素的位置,子元素有着怎样的属性来合理分配父容器的空间,所以我先来告诉大家两者的各有什么属性(父子不是绝对的,因为子元素也可以嵌套当做父元素)
1.1父容器的属性和属性值(这样比较容易理解)
- display:flex 此处是直接让父容器下的布局变成了flex布局了,不在是流布局
- flex-direction: row(default) | row-reverse | column | column-reverse 子元素的流向是咋样的 row(从左到右) column(从右到左) 其他两个顾名思义
- flex-wrap: nowrap(default) | wrap | wrap-reverse 默认是不换行(nowrap) wrap是换行到下面 wrap-reverse反之
- flex-flow: <‘flex-direction’> || <‘flex-wrap’> 是上面两个的简写
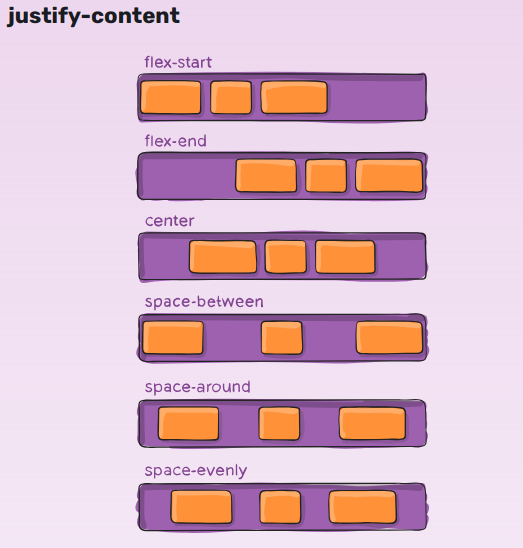
- justify-content: flex-start(default) | flex-end | center | space-between | space-around | space-evenly; 首先说说这个的用处 这个属性的定义是子元素沿主轴的对齐的位置,flex布局的主轴要么是横的要么就是竖的,因此这个属性是为了定义子元素如何在父容器之中对齐的方式

我觉的这张图片就简洁明了,我说说后面三个吧,
space-between 这个属性值的意思是
子元素均匀分布在主轴上;第一项是在起始行,最后一项是在结束行,也就是说,假如如图所示还有第四个元素,会与中间那个平均分配第一个与最后一个之间的空间
space-around
子元素均匀分布在主轴上;就我个人认为子元素平均分配到的剩余空间,就相当于对自己设置了一个margin:0 (xx)px;
space-evenly
子元素的分布使得任何两个子元素之间的间距(以及到边缘的空间)相等,白话文就是视觉上平均的排布
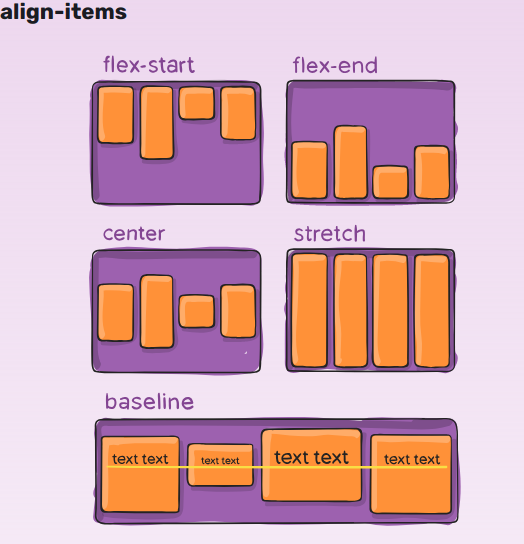
align-items: stretch(default) | flex-start | flex-end | center | baseline; 完了,写到这里突然想起flex还有一个次轴 || 交叉轴(垂直主轴),但是别急[滑稽],因为整个flex布局中次轴相关的属性就这一个我给一张图就很清楚它的作用了
stretch(拉伸)
看上图就知道是子元素拉伸来填充父容器
flex-start
(默认是主轴是横轴 , 竖轴的话可以考虑头歪90°看[滑稽] 以下同理) 这里是竖轴的起始位置
flex-end
当然就顾名思义啦!
center
就是横轴(主轴)的那一条线对齐 (这个是常用的)
baseline(基线)
这个我觉得对于用英文来写网站有用吧(想想你们写的英语本的4条线),就有一个基线的概念,但是中文我就不清楚了,回头花生再去了解了解[滑稽]
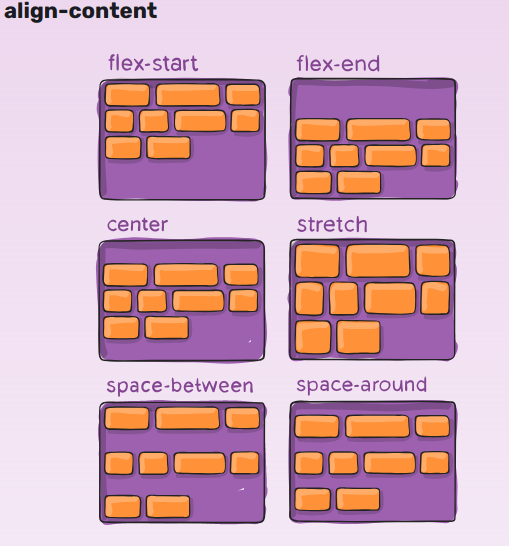
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
这个属性可以这么来讲次轴的justify-content,教你们一个方法,就是把头歪90°就理解了[滑稽] 接下来放个图就理解了

父元素的属性有以下
- display
- flex-direction
- flex-wrap
- justify-content
- align-items(交叉轴)
- align-content(交叉轴的justify-content)
1.2子元素的属性与属性值
order: <integer>;/* default is 0 */ emmm….我觉的这个得具体场景来用,因为一般开发来说,我觉的一般为了容易理解直接就是按照子元素的依次顺序就行了,就我个人而言我觉的如果加上这个会有一点乱,但肯定有它的使用场景
以下三个属性很重要
flex-grow: <number>;/* default 0 */ as
我直接用我自己理解的吧(若有错误请指出) 这个属性的属性值是一个数字,我们可以理解为权重(以下的两个属性同理), grow顾名思义为增长,权重就是所分配到的比例为多大。举个例子,父容器剩余400px的宽度(除了子元素自身的宽度剩下的),有三个子元素,它们之前的flex-grow比例是 1:2:1 ,那么它们所获得增长(额外给的)的宽度分别为100px,200px,100px
如果你理解了上面这个权重的概念(也不难理解吧),接下来直接给个定义就知道了
flex-shrink: <number>;/* default 1 */
shrink(缩放) 必要时按照权重缩放 就是当子元素合起来的宽度大于父容器的宽度且父容器设置了nowrap,这时候就有用了(负数无效)
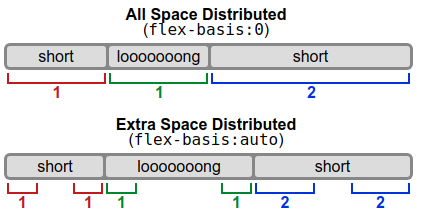
flex-basis: <length> | auto;/* default auto */
可以理解为尺寸,就是默认分配剩余空间之前的尺寸大小,可以是百分比、rem….,若没有设置此属性则按照width,优先级(flex-basis>width),如果设置为0,则不考虑内容周围的额外空间。如果设置为auto,则根据其flex-grow值分配额外空间

flex: none | [ <\’flex-grow\’> <\’flex-shrink\’>? || <\’flex-basis\’> ]
这个是上面的三个的简写默认值为0 1 auto (flex-shrinkandflex-basis) 是可选的
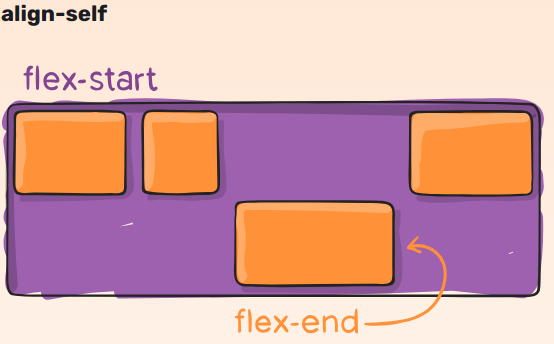
align-self: auto | flex-start | flex-end | center | baseline | stretch;
这允许为各个弹性项覆盖默认对齐(或由align-items指定的对齐)。 请参阅align-items说明以了解可用值(官话)。说白了就是设置子元素的align-items

子元素的属性与属性值
- order
- flex-grow
- flex-shrink
- flex-basis
请注意,float,clear和vertical-align对flex项目没有影响(没必要flex真的很强大)
不给demo的blog都是耍流氓,小花生本来是打算直接写一个导航栏的,但是我看了一下官方的demo我觉的更加的不错,因为那个网站得科学上网,所以我就上传到我的github啦!(有点厚颜无耻)
此处是可以使用flex布局
最后说说关于我自己所所获的吧,flex布局真的是很灵活,对于一维的布局真的够用,你可以指定子元素的位置在哪,还有得到的一个想法就是,如果不是自己预期的那样就在外面包裹一层div,因为小花生时间有限只能够分享flex,下次就来分享一下关于自己对于grid布局(二维)的理解,因为是自己的处女作,如果有错误请指出,而且欢迎和花生交流喔~,如果觉的有用,请点个赞鼓励鼓励小花生吧~~
参考文章
版权声明:本文为speanut原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。