uinApp nvue如何使用阿里图标iconfont
前言:发现社区在对nvue使用iconfont图标的文章还是比较少,在这里刚好遇到了,那就分享一下我的解决方法。
在项目中遇到了需要在nvue里使用iconfont图标,
刚开始照着社区搜索的答案:https://ask.dcloud.net.cn/question/64622
这样引入css文件:
<style src="@/common/iconfont.css"></style>
然后再使用<div class=”iconfont icon-like”></div>,真机运行,纹丝不动,气人的是还没法调试……
再次搜索发现社区都是只言片语,于是将搜索范围扩大到百度,发现了玄机。
下面给出正确打开方式:
<!--使用unicode的形式--> <text class="iconfont icon-like"></text> <!--图标内容使用data里的变量--> <text :style="{fontFamily:\'iconfont\',color:\'red\',fontSize:\'40px\'}">{{fontName}}</text> data:{ return { fontName: "\ue64e", } }, created() { var domModule = weex.requireModule("dom"); domModule.addRule(\'fontFace\', { \'fontFamily\': \'iconfont\', \'src\': "url(\\'http://at.alicdn.com/t/font_876280_0c92t3na1oei.ttf\\')" }) } .iconfont { font-family: iconfont; } .icon-like { width: 36px; height: 36px; font-size: 34px; }
上面的代码展示了两种图标使用方式,自行选择其中一种使用,亲测有效。
——————————–下面展示一些坑点———————————–
坑点一:
载入的字体文件ttf文件,url前面一定得有协议头,如http,iconfont上面是没有协议头的,应该是为了自适应支持https
错误写法:( 分分给你一个方框框看看~)
\'src\': "url(\\'//at.alicdn.com/t/font_876280_0c92t3na1oei.ttf\\')"
正确写法是:(需要加上协议头)
坑点二:
上面两种引用形式,使用的内容编码其实是不一样的,这个可以在iconfont.com上面找到哈。
第一种引用方式的code获取方式:
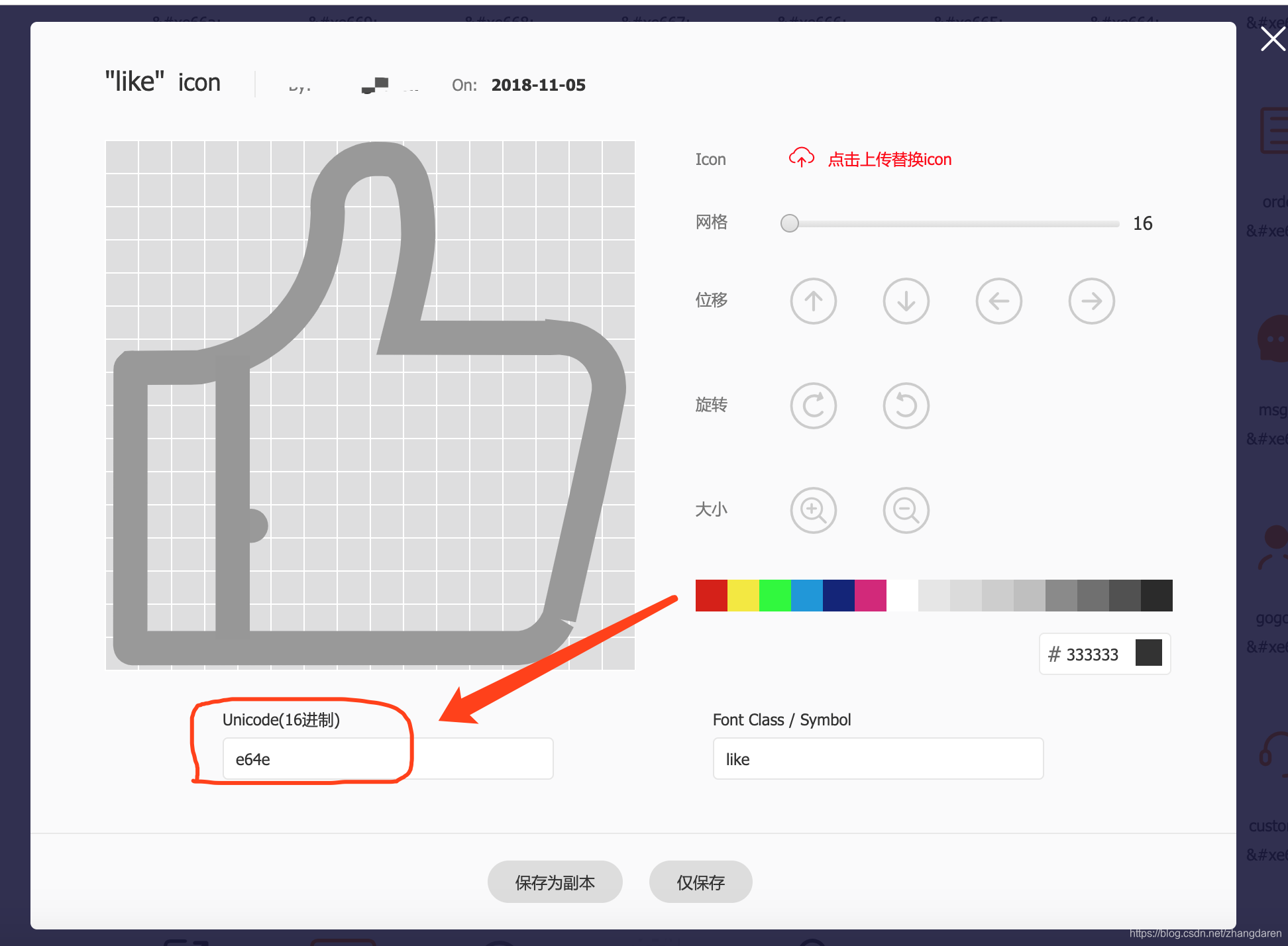
1.鼠标放在图标上,选择右上角的按钮『编辑』
2. 弹出窗口后,复制里面的16进制的Unicode码:e64e,使用时,需要在前面加上\u,即完整编辑为:\ue64e。
第二种引用方式的code获取方式:
1.鼠标放在图标上,直接复制即可。