管理后台界面 详细分析(内含代码 |【前端】)RuoYi
最近在做的一个后台管理 因为关于隐私原因 只方便展示个别页面代码 不会上传项目 注意是前端代码 我把项目代码地址放在最后了 如有需要可自取学习 我会为各位兄弟详细的介绍其中各个属性的含义和用法,记得三连,三Q儿了 //
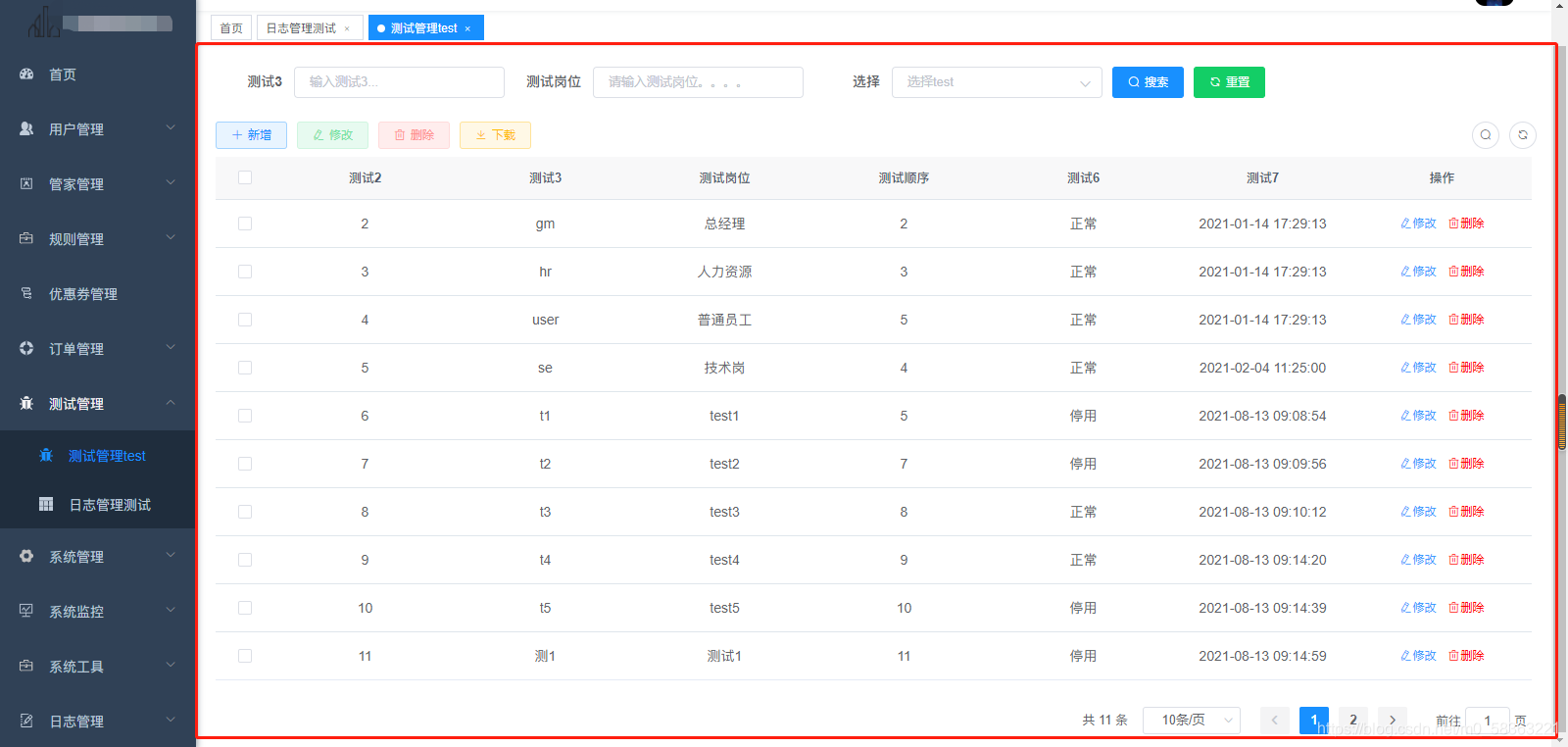
效果图:
首先是头部搜索导航
<el-form :model="queryParams" ref="queryForm" :inline="true" v-show="showSearch" label-width="80px"> <el-form-item label="测试3" prop="postCode"> <el-input v-model="queryParams.postCode" placeholder="输入测试3..." clearable size="small" @keyup.enter.native="handleQuery" ></el-input> </el-form-item> <el-form-item label="测试岗位" prop="postName"> <el-input v-model="queryParams.postName" placeholder="请输入测试岗位。。。。" clearable size="small" @keyup.enter.native="handleQuery" ></el-input> </el-form-item> <el-form-item label="选择" prop="status"> <el-select v-model="queryParams.status" placeholder="选择test" clearable size="small"> <el-option v-for="dict in statusOptions" :key="dict.dictValue" :label="dict.dictLabel" :value="dict.dictValue" ></el-option> </el-select> </el-form-item> <el-form-item> <el-button type="primary" icon="el-icon-search" size="small" @click="handleQuery">搜索</el-button> <el-button type="success" icon="el-icon-refresh" size="small" @click="resetQuery">重置</el-button> </el-form-item> </el-form>
这是一个el-form表单
ref:用来给dom元素或子组件注册引用信息,如果想要进行操作dom,需要先进行ref注册属性
:inline:官方解释为行内表单模式,也叫内联,在一个文本行内生成元素框,而不会打断这行文本
v-show:可以动态的显示dom元素 这里提一下v-ifv-show和v-if都是dom渲染 都可以动态的显示dom元素 不同的是 v-show在任何情况下都会先进行渲染 然后再进行判断条件是否为true,若不为true则被缓存 但dom元素保留,而v-if是先进行判断再编译。适用场景当然也不同 v-show适合频繁切换 v-if反之
label-width:表单域标签的宽度 例如50px ,那么form表单的直接子元素form-item就会进行继承,这里会出现像margin:50px的效果
clearable: 表示是否可清空,属于编辑功能 输入框右侧会出现一个清除符号
@keyup.enter.native: 回车事件,vue监听键盘回车事件,当回车(Enter)时 触发监听事件进行操作,在自定义组件绑定原生事件时 例如element ui 内 就要使用.native修饰符,vue还特别贴心的用了enter来作为别名 很赞
<el-select> <el-option/> </el-select>: 不用多说了 相信都用过,下拉框 下拉选择
el-button:按钮 这个就不说了
下面是新增、修改、批量删除
<el-row :gutter="10" class="mb8"> <el-col :span="1.5"> <el-button type="primary" plain icon="el-icon-plus" size="mini" @click="handleAdd" >新增 </el-button> </el-col> <el-col :span="1.5"> <el-button type="success" plain icon="el-icon-edit" size="mini" :disabled="single" @click="handleUpdate" >修改 </el-button> </el-col> <el-col :span="1.5"> <el-button type="danger" plain icon="el-icon-delete" size="mini" :disabled="multiple" @click="handleDelete" >删除 </el-button> </el-col> <!--当增加这个right-toolbar时 我的form表单就无法点击也无法使用--> <right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar> </el-row>
:gutter:栅格布局间隔距离
:span:栅格占据的列数,element栅格布局基础分为24栏
:disabled:是否禁用 single 单一 multiple 多个
right-toolbar:form无法点击也无法使用、
plain:当鼠标划过或者点击时 按钮背景颜色会变深色
table表格
<el-table v-loading="loading" :data="postList" @selection-change="handleSelectionChange"> <el-table-column type="selection" width="60" align="center"/> <el-table-column label="测试2" align="center" prop="postId"/> <el-table-column label="测试3" align="center" prop="postCode"/> <el-table-column label="测试岗位" align="center" prop="postName"/> <el-table-column label="测试顺序" align="center" prop="postSort"/> <el-table-column label="测试6" align="center" prop="status" :formatter="statusFormat"/> <el-table-column label="测试7" align="center" prop="createTime"> <!-- 日期格式 parseTime格式 进行解析时间--> <template slot-scope="scope"> <span>{{ parseTime(scope.row.createTime) }}</span> </template> </el-table-column> <el-table-column label="操作" align="center" class-name="small-padding fixed-width"> <!-- 带数据的插槽 slot-scope --> <template slot-scope="scope"> <el-button size="mini" type="text" icon="el-icon-edit" @click="handleUpdate(scope.row)" >修改 </el-button> <el-button size="mini" style="color:#ff0000" type="text" icon="el-icon-delete" @click="handleDelete(scope.row)" >删除 </el-button> </template> </el-table-column> </el-table>
v-loading:显示加载中,在接口请求到数据之前,显示加载中,直到请求到数据后消失
@selection-change:el-table使用多选框时,当选项发生变化时触发该事件 表格左侧有勾选框,当勾选全选时,selection-change触发操作
:data:显示的数据
分页
<pagination v-show="total>0" :total="total" :page.sync="queryParams.pageNum" :limit.sync="queryParams.pageSize" @pagination="getList" />
分页组件 total:总条数
pagesize:每页显示数据条数
dialog弹出框
<el-dialog :title="title" :visible.sync="open" width="600px" append-to-body> <el-form ref="form" :model="form" :rules="rules" label-width="90px"> <el-form-item label="测试岗位" prop="postName"> <el-input v-model="form.postName" placeholder="测试....."/> </el-form-item> <el-form-item label="测试2" prop="postCode"> <el-input v-model="form.postCode" placeholder="测试........"/> </el-form-item> <!--顺序--> <el-form-item label="测试5" prop="status"> <el-radio-group v-model="form.status"> <el-radio v-for="dict in statusOptions" :key="dict.dictValue" :label="dict.dictValue" >{{dict.dictLabel}} </el-radio> </el-radio-group> </el-form-item> <el-form-item label="测试顺序" prop="postSort"> <el-input-number v-model="form.postSort" controls-position="right" :min="0"/> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button type="primary" @click="submitForm">确定</el-button> <el-button @click="cancel">取消</el-button> </div> </el-dialog>
title:弹框标题
:visible: 我有一篇博客详细讲过 链接在这===》 去看吧
append-to-body:对话框中嵌套dialog
rules:表单验证规则 就是表单验证信息
本篇文章代码使用若依进行二开。。
最后把代码地址放在这 有需要可以拿去学习学习
“
收队
//禁止转载 转载告我一声 俺脾气不小