CMS系统简介(从简介到使用)
CMS系统简介
1、简介
2、使用
3、cms哪家强(好用免费)
你用过最好的CMS是哪个? – 知乎
https://www.zhihu.com/question/27607934/answer/77013074
两年前接手的一个项目,用的是SiteServer CMS,这个网站搭建完成之后,我详细总结了SiteServer CMS的使用方法,同时也总结了关于使用CMS搭建网站的各种细节问题,并对现在流行的一些通用CMS系统进行了对比。
现在这个网站已经不再运行,所以把当时的总结文章整理发布出来,以供参考,涉及的图片及具体部署配置信息也都不再打码。
一 项目简介
1、 引言
项目简介部分主要是对自己接手的这个“中国企业文化建设先锋网”做出大致介绍,包括网站开发的背景、给定的开发环境等内容。因为是总结文档,项目已经收尾,所有功能都已上线使用,可以纵观全局,从整体对这个网站的结构进行分析。
2、 项目背景
一个朋友,有天晚上找到我,说让帮着做一个网站。网页由他设计(他是专职美工),涉及程序的部分交由我处理。当时对此无太大兴趣,主要是怕耽误时间。但听他说,要求的时间并不紧,什么时候有空什么做。
独立开发不大现实,耗费精力太多,时间上也不允许。所以一开始就约定好了,用现成的建站系统。
这样我的工作其实就是找一个合适的网站管理系统,想办法把美工交过来的页面嵌入其中。
然后一个多月过去了,因为工作上的项目,网站的事情一推再推。直到上周一,朋友说客户周末要测试,这才抓紧去弄。
3、 项目概述
最初也不清楚是什么类型的网站,后来收到做好的HTML页面,只有首页,才了解网站的大致结构。整体还算大气,细看会发现,布局非常简单。首页各版块样式几乎都是一样的,这也就决定了后面和CMS的对接不会太麻烦。
网站总共五个页面:一个首页,三个列表页,一个内容页。列表页设计了三种显示方式:只有文字的列表、只有图片的列表、既有文字又有图片的列表,每种对应一个页面。把首页的截图放在下面了:
4、 开发环境
网站是用现成的管理系统搭建,所以这里说网站搭建环境更合适些。网站的搭建需要一个虚拟主机,这里的开发环境就是客户提供的虚拟主机配置环境。
操作系统:Windows Server 2003
数据库:SQL Server 2000
.NET版本:3.5
Web服务器地址: http://win-qdweb-bjzw02.xincache.cn (FTP地址)
FTP用户名: net3448007
FTP密码: **********
Web空间大小: 3000 M
数据库地址: http://ms2k-qd01.xincache.cn
数据库名称: net3448007
数据库用户名: net3448007
数据库密码: **********
数据库大小: 150M
虚拟主机控制面板地址:http://hcp.xinnet.com/
虚拟主机控制面板账号:net3448007
虚拟主机控制面板密码:**********
注意:.NET的版本在虚拟主机控制面板中可手动更换,最高3.5,最低1.1。
最初提供给的信息没这么全,比如刚开始就没提供虚拟主机控制面板的信息,不知道.NET的版本是可以调的,安装CMS时走了不少弯路。
二 虚拟主机
1、 引言
本部分通过虚拟主机的概念引出网站搭建需要的外部条件。
学校、医院、政府单位等相对较大的企业、机构,大都有独立的机房,想做自己的网站当然比较容易。对于中小型企业,没有机房,没有服务器,如何应对?
虚拟主机、VPS主机、云主机、主机租用、主机托管,这些概念中就隐藏着问题的答案。
2、 概念简介
虚拟主机是在网络服务器上划分出一定的磁盘空间供用户放置站点、应用组件等,提供必要的站点功能、数据存放和传输功能。所谓虚拟主机,也叫“网站空间”,就是把一台运行在互联网上的服务器划分成多个“虚拟”的服务器,每一个虚拟主机都具有独立的域名和完整的Internet服务器(支持WWW、FTP、E-mail等)功能。虚拟主机是网络发展的福音,极大的促进了网络技术的应用和普及。同时虚拟主机的租用服务也成了网络时代新的经济形式。虚拟主机的租用类似于房屋租用。
虚拟主机和虚拟机、独立服务器是有本质区别的。在系统操作者看来,虚拟机和独立的服务器基本没什么区别。系统用户通过Windows远程连接虚拟机或独立服务器,面对的都是一个独立的操作系统。用户对虚拟主机的操作却非常有限,且只能借助虚拟主机配套的控制面板才能完成,上传下载文件也要依靠FTP软件。从这些方面来讲,于其叫虚拟主机,不如称为虚拟空间。
3、 相关概念
VPS(Virtual Private Server 虚拟专用服务器)技术,将一部服务器分割成多个虚拟专享服务器的优质服务。
每个VPS都可分配独立公网IP地址、独立操作系统、独立超大空间、独立内存、独立CPU资源、独立执行程序和独立系统配置等。 用户除了可以分配多个虚拟主机及无限企业邮箱外,更具有独立服务器功能,可自行安装程序,单独重启服务器。
高端虚拟主机用户的最佳选择。您不再受其他用户程序对您造成的影响,
得到的是更加公平的资源分配,远远低于虚拟主机的故障率。我们可在空间域名网络申请。
云主机是云计算在基础设施应用上的重要组成部分,位于云计算产业链金字塔底层,产品源自云计算平台。该平台整合了互联网应用三大核心要素:计算、存储、网络,面向用户提供公用化的互联网基础设施服务。云主机是一种类似VPS主机的虚拟化技术, VPS是采用虚拟软件,VZ或VM在一台主机上虚拟出多个类似独立主机的部分,能够实现单机多用户,每个部分都可以做单独的操作系统,管理方法同主机一样。
而云主机是在一组集群主机上虚拟出多个类似独立主机的部分,集群中每个主机上都有云主机的一个镜像,从而大大提高了虚拟主机的安全稳定性,除非所有的集群内主机全部出现问题,云主机才会无法访问。
主机租用业务是针对一些客户(尤其是小型客户)对服务器的硬件没有研究,对服务器的选型没有经验,希望有人能提供一站式的IDC(Internet Data Center)服务而应运产生的。租用业务是托管业务的延伸,客户一般只需要提出最终目的,支付包括服务器购置款和托管费在内的一笔款项,而是由IDC供应商为客户进行策划实施,最终由客户掌握服务器的产权。租用业务在长期的运作过程中,已不只是单纯地为客户代购服务器,而更多的倾向租赁的性质。租用的费用中已经含盖了托管费,即IDC供应商已将硬件和托管捆绑成一个价格。这种业务模式有多期付款的、有不送服务器产权的多种组合。 租用业务就是IDC供应商通过将硬件纳入到产品线里来,为客户提供的多样式的、把服务器选购和托管捆绑在一起的一种业务。主机租用一般由具有实力的主机服务公司提供硬件,并负责基本软件的安装、配置和维护服务器上基本服务功能的正常运行。主机租用一般又细分为整机租用和空间租用,前者用户独享整台服务器的资源,并自行开发运行的程序;后者为多个用户共享服务器资源,由每个用户自行上传文件内容,由服务商统一管理。
主机托管是是客户自身拥有一台服务器,并把它放置在Internet数据中心的机房,由客户自己进行维护,或者是由其它的签约人进行远程维护,这样企业将自己的服务器放在电信的专用托管服务器机房,可以享受到中国电信专业服务器托管服务,7*24小时全天候值班监控,包括稳定的网络带宽、恒温、防尘、防火、防潮、防静电。
主机租用是指由服务器租用公司提供硬件,负责基本软件的安装、配置,负责服务器上基本服务功能的正常运行,让用户独享服务器的资源,并服务其自行开发运行的程序。
主机托管(Server Co-Location )是客户提供自己的硬件服务器,并可选择自行提供软件系统或者由ISP(Internet Service Provider)来提供,享受专业的服务器托管服务,包括稳定的网络带宽,恒温、防尘、防火、防潮、防静电。客户拥有对服务器完全的控制权限,可自主决定运行的系统和从事的业务。
4、 优点缺点
这里只说使用虚拟主机的优缺点。先说优点:
(1)网站建设的费用降低;为普及中小型网站提供了极大便利。
(2)简化了服务器管理的复杂性;同时也不必为使用和维护服务器的技术问题担心,更不必聘用专门的管理人员。
(3)网站建设效率提高;自己购买服务器到安装操作系统和应用软件需要较长的时间,而租用虚拟主机通常只需要几分钟的时间就可以开通。
(4)增加了服务器和通讯线路的利用率;一台服务器上能够毫无冲突地配置多个网络IP地址,人们能够利用虚拟主机把若干个带有单独域名的站点建置在一台服务器上,不必再为建立一个站点而购置单独的服务器,不必再用巨资申请专线作为网络信息出口。
再说缺点:
(1)某些功能受到服务商的限制,比如可能耗用系统资源的论坛程序、流量统计功能等。
(2)网站设计需要考虑服务商提供的功能支持,比如数据库类型、操作系统等。
(3)某些虚拟主机网站访问速度过慢,这可能是由于主机提供商将一台主机出租给数量众多的网站,或者服务器配置等方面的原因所造成的,这种状况网站自己无法解决,对于网站的正常访问会产生不利影响。
(4)有些服务商对网站流量有一定限制,这样当网站访问量较大时将无法正常访问。
(5)一般虚拟主机为了降低成本没有独立ip地址,就是用ip地址不能直接访问网站(因为同一个ip地址有多个网站)
5、 如何选择
仅介绍如何选择虚拟主机,VPS主机、云主机、主机租用、主机托管不是重点。整理了一下百度百科中内容,选择虚拟主机的核心标准主要有四个:价格、速度、稳定性、安全性。具体选择时可参考下面几点:
(1)经营时间长短。经营时间的长短是评价一个虚拟主机提供商的重要标准。
(2)极高的性价比。卓越的信誉,优异的品质,真诚的服务,合适的价格,对于一个成功的虚拟主机提供商,这些一个都不能少。
(3)不要贪便宜。虚拟主机是由服务器通过虚拟主机技术分割成多个主机,一般来说,服务器上放置200个以内企业网站或30个以内功能型网站均属正常,不太会影响服务器的速度;如果超过这个数字,再好的服务器也很难承受,结果就会速度下降,故障频繁的现象。
(4)在线管理功能。服务商最好能提供虚拟主机控制面板、FTP等的在线管理功能。市面上有很多支持各种平台的虚拟主机管理软件,使得虚拟主机空间的管理更轻松、更人性化。
(5)家用PC做服务器。特别需要注意一点的是有不少骗子用家用PC做服务器,用ADSL作接入。这种空间的稳定性和速度都是相当差的,切记不可贪这种小便宜。
(6)数据安全。服务商是否有提供防火墙设备保护用户的数据安全,和防范DDOS攻击。服务器上有无其他违法网站,服务上如有其他非法网站的存在,可能导致整个服务器被停止运行。
(7)售后是否完善。服务商是否有完善的售后服务,对用户的数据监控,避免出现有害信息被通信管理部门和公安部门处罚。
6、 公司推荐
从谷歌上搜索到了部分提供虚拟主机租用的公司,整理到这里,以供参考。这些公司的服务比较全面,既有虚拟主机租用,也提供VPS主机租用、云主机租用、独立主机租用、主机托管等服务。
中国数据:http://www.zgsj.com/
华夏名网:http://www.sudu.cn/
35互联:http://www.35.com/
爱牛主机屋:http://www.ainiu.net/
快网:http://www.cnkuai.cn/index.htm
根据自己的初步判断,分先后进行排名。最后的两个,盛大云和中云融信只提供云主机服务。
三 SiterServer CMS
1、 引言
本部分先对CMS的概念进行宏观上的解释,然后列出几个网络上比较知名的通用CMS,后面会对搭建“中国企业文化建设先锋网”选用的SiteServer CMS进行简单说明,并给出安装方法。SiteServer
CMS的使用方法比较复杂,后面单独列出一个章节进行介绍。
2、 CMS简介
CMS是Content Management System的缩写,意为”内容管理系统”,它具有许多基于模板的优秀设计,可以加快网站开发的速度和减少开发的成本。CMS的功能并不只限于文本处理,它也可以处理图片、Flash动画、声像流、图像甚至电子邮件档案。
CMS其实是一个很广泛的称呼,从一般的博客程序,新闻发布程序,到综合性的网站管理程序都可以被称为内容管理系统,后面要介绍的SiteServer CMS就属于综合性网站管理程序。
就CMS本身被设计出来的出发点来说,应该是方便一些对于各种网络编程语言并不是很熟悉的用户用一种比较简单的方式来管理自己的网站。这虽然是本身的出发点,但由于各个CMS系统的原创者们自己本身的背景与对“简单”这两个字的理解程度的不同,造成了群雄纷争的局面
3、 CMS推荐
选用什么样CMS,首先得考虑自己服务器、或者是虚拟空间的配置环境。也就是说,你选择的CMS得可以在服务商提供的环境中运行。如果是独立服务器,当然好办些,因为你可以随意配置各种环境,但若是虚拟空间,服务商提供的都是特定环境,有的是.NET+SQLServer,有的是.NET+Access,有的是.NET+Oracle,有的是PHP+MySQL,有的是JSP+MySQL,等等。这些环境一旦购买时选定下来,都是不能再更改的。
在选择搭建“中国企业文化建设先锋网”的CMS时,发现网上适合PHP+MySQL环境的系统反而多些,.NET+SQL Server的相对较少。原因不言而喻,后者需要使用微软的产品,收费高。另外,国内几乎没有完全免费的CMS建站系统。OpenWBS算是个特例,完全开源免费,就是不太相信产品的质量。如果非要考虑版权的问题,建议选用国外的Drupal或是WordPress。尤其是Drupal,在全球的声誉都不错,WordPress是个个人信息发布平台,可能不台适合企业网站的建设。SiteServer CMS也是收费的,其官网上说SiteServer
CMS未经授权是不能商用的,但我安装的3.4.2版本,安装协议中说标准版可以商用,但必须在网站底部保留Powered By
SiteServer。
下面推荐几个比较知名的CMS。先说PHP+MySQ的(排名是分先后的):
(1)DruPalhttp://http://drupalchina.cn/
Drupal是使用PHP语言编写的开源内容管理框架(CMF),它由内容管理系统(CMS)和PHP开发框架(Framework)共同构成。
(2)WordPress:http://cn.wordpress.org/
WordPress是一个注重美学、易用性和网络标准的个人信息发布平台。WordPress虽为免费的开源软件,但其价值无法用金钱来衡量。
(3)OpenWBS:http://www.openwbs.com/。
OpenWBS,OpenWeb Building
System,开放式互联网商务建站系统。OpenWBS全称开放式互联网企业商务建站系统,是一种全新的完全免费+开源企业建站系统。
(4)织梦CMS:http://www.dedecms.com/。
(5)PHPCMS:http://www.phpcms.cn/
(6)帝国CMS:http://www.phome.net/。
下面的是.NET平台下的CMS:
(7)SiteServer CMS:http://www.siteserver.cn/download/82.html。
(8)易-点-内容管理系统(Dian CMS):http://www.diancms.com/。
(9)动易内容管理系统:http://www.powereasy.net/Index.html
4、 SiteServer 简介
最初决定选用SiteServer来搭建这个网站,纯属意外。根据给定的虚拟空间配置,看到国内免费CMS汇总这篇文章中提到的免费CMS,这才尝试使用SiteServer。后来发现,SiteServer商用也是收费的,好在其标准版可以商用。
SiteServer CMS是北京百容千域软件技术开发有限公司开发。是定位于中高端市场的CMS内容管理系统,能够以最低的成本、最少的人力投入在最短的时间内架设一个功能齐全、性能优异、规模庞大并易于维护的网站平台。
SiteServer CMS 是基于微软.NET 平台开发的网站内容管理系统,它集成了网站群管理、内容模型自定义、信息采集、可视化编辑、全静态发布等多项强大功能,独创的 STL(SiteServer Template Language)模板语言,通过可视化插件能够任意编辑页面显示样式,生成纯静态页面。
SiteServer目前的最新版本为2013年6月5日发布的3.6.3,官网上显示可以下载的最老版本为3.4.2。搭建“中国企业文化建设先锋网”用的是3.4.2版本。
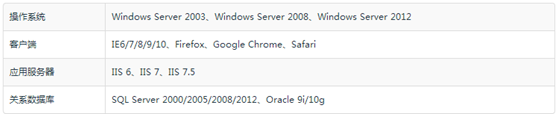
SiteServer要求的运行环境为:
5、 SiteServer安装
当前电脑上安装的SiteServer是V3.4.2标准版,为了写这部分,我会从网上下载最新版的3.6.3演示安装。
第一步,在安装前先检查你的虚拟主机或是服务器中的配置环境,.NET版本要求2.0以上,SQLServer数据库为2000、2005、2008、2012都可以。我本机上安装的.NET是4.0版本,数据库为SQL Server 2008 R2。一般情况下高版本会保证对低版本的兼容性(也不全是),所以.NET版本和SQL Server版本高一些应该没问题。当然,最好还是按官网推荐的配置环境。
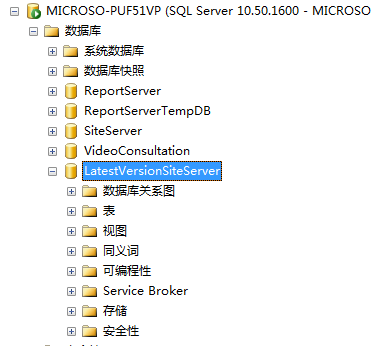
第二步,SQLServer中新建一个数据库。为了和之前的SiteServer数据库区分开,我们给新的数据库起名为LatestVersionSiteServer。如果是虚拟主机的话,服务商会提供给你数据库访问地址、登录名和密码,就无需这一步了。
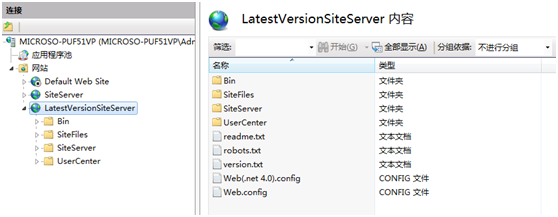
第三步,在IIS上新建一个网站LatestVersionSiteServer,解压下载的SiteServer安装包,将upload_file文件夹中的文件拷贝到网站根目录。如果是虚拟主机,就通过FTP软件将upload_files上传到网站根目录。
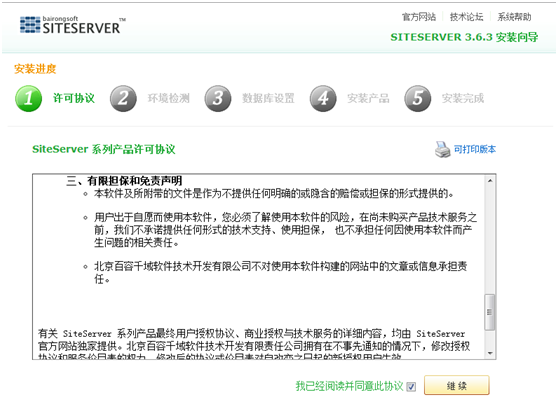
第四步,访问SiteServer/installer/default.aspx页面开始安装。在我电脑上的访问地址为:http://192.168.0.176:8088/SiteServer/installer/default.aspx。
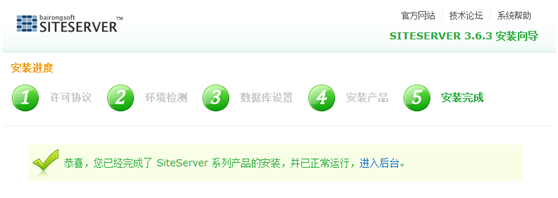
对照之前的截图,可以看出3.6.3版本的SiteServer已经没有例外声名,也就是说3.6.3版本已经没有免费版。
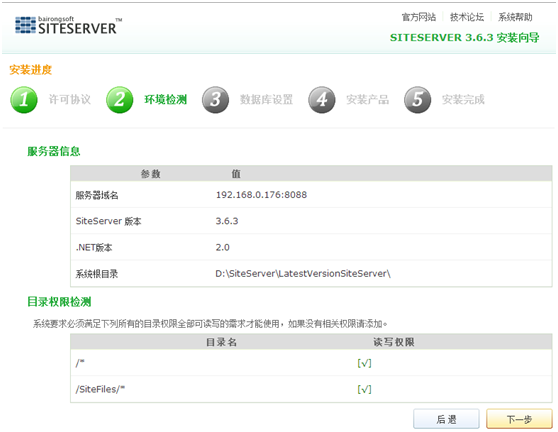
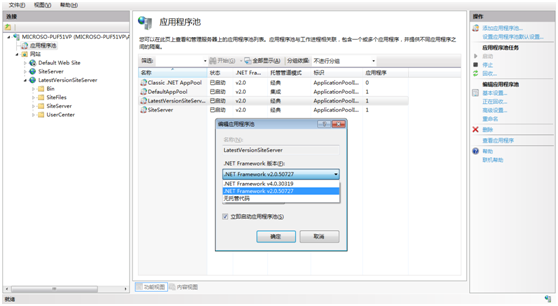
第五步,环境检测。可以看到网站.NET版本为2.0,这个可以在IIS的应用程序池中设置。另外,目录权限一般不用单独设置,这个有点意外,本来以为还要在“属性”——“安全选项”中设置呢。在虚拟主机上安装时还曾担心万一文件夹权限不够改怎么办,但后来也没出现权限相关的问题,所以这一步轻松就过去了。
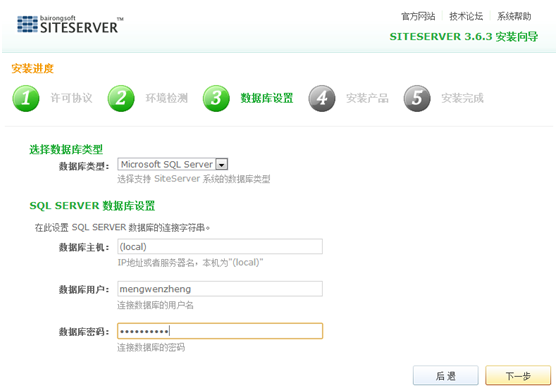
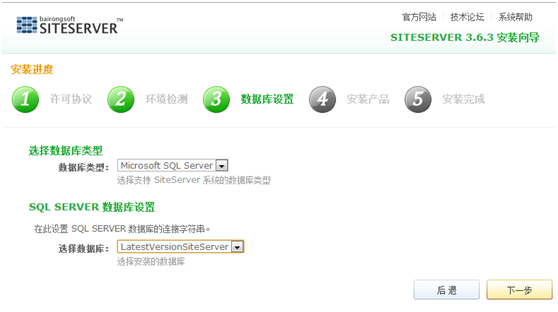
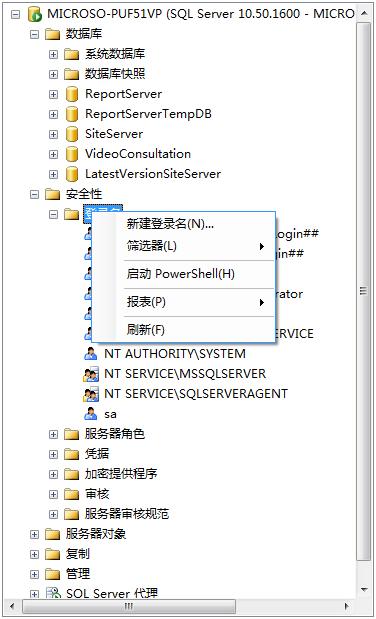
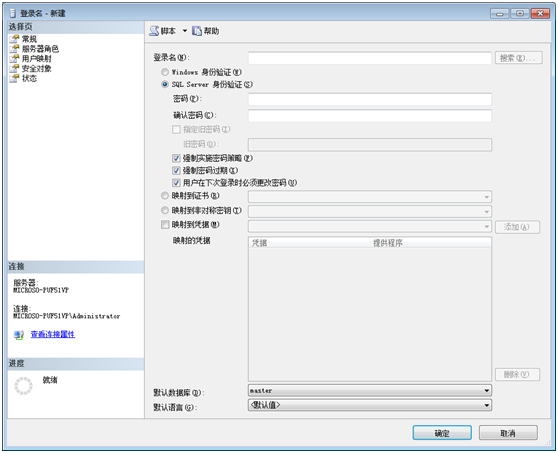
第六步,设置数据库。默认的数据库类型就是SQL Server,无需再选择。因为是在本地配置,所以数据库主机也是默认的local。数据库用户和数据库密码,就填你数据库的SQL Server连接帐号。没有的话,也可以在本地新建一个登录名,认证方式为SQL Server身份认证。如果是虚拟主机,数据库主机部分就填服务商提供的数据库地址。
要注意的是数据库主机及用户名、密码都要确保绝对正确,否则安装时会报错。头一次在虚拟主机上安装就出现了这样的问题,当时还怀疑是数据库主机的填写方式有问题,后来打虚拟空间提供商的客服,才知道原来是提供的密码不正确。
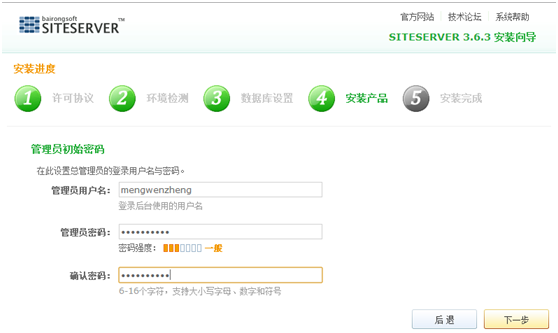
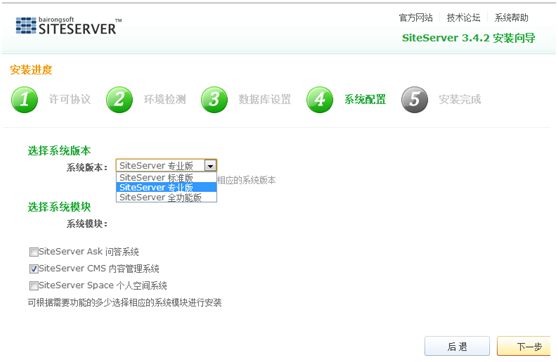
第七步是选择要安装的产品。“SiteServer Platform 框架平台”是默认选择的,这里再选择上“SiteServer
CMS内容管理系统”,点下一步后面会出现现管理员密码初始设置选项。
第八步,安装完成。我们可以点击“进入后台”链接跳转到后台登录页,大功告成。
这里有一点需要说明,在3.4.2的版本中,安装产品时是可以选择系统版本的。前面提到过,其标准版是免费的,而专业版和全功能版为收费产品。在3.6.3中已经不在有标准版、专业版、全功能版的划分。
四 使用说明
1、 功能概述
这部分是整篇文档的核心,但并不好说清楚。SiteServerCMS(以下简称SiteServer)的功能异常强大,光后台管理部分就够讲半天的,还有其独创的 STL(SiteServer Template Language)模板语言,也不是一两句话说的完的。
这里将以3.4.2的标准版为依据,结合“中国企业文化建设先锋网”搭建过程中的经验,介绍SiteServer的核心功能。
SiteServer是将站点做为子单位进行管理,这和平时的认知有点相背。按常理,SiteServer本身就是发布到一个网站中安装的,其下自然只部署一个网站。但SiteServer对其进行了细分,网站中只能有一个主站,但可以有多个子站,SiteServer可同时对这些站点进行管理。SiteServer的功能是针对并依附于其下站点的,所以安装完第一次进入后台,会先让你建立站点。
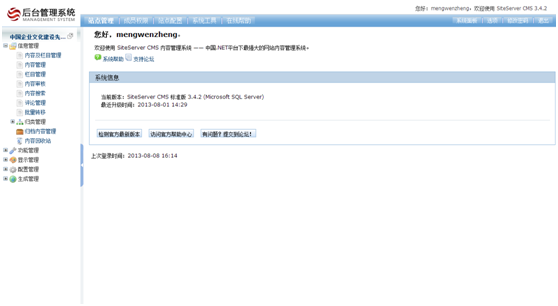
3.4.2标准版的SiteServer,功能相对简单,但核心部分都被保留了,完全可以应付一般网站的搭建管理。下面的两张截图,一个是3.6.3版本的后台首页,一个是3.4.2标准版本的后台首页。大致的功能结构没什么变化,点开看了一下各级子菜单,变化还是很多的,3.6.3的版本愈加完善了。另外,就在今天中午,SiteServer发布了最新的3.6.4版本,第一张截图中已经提示升级了。
2、 站点模板
在详细讲解SiteServer中的站点之前,要先提一下SiteServer的网站模板。
在系统内容的迁移中,针对数据库数据的丢失或由于重新建立了数据库而导致网站不能管理的情况,SiteServer CMS的团队开发了一种导出站点文件的模式,俗称“导出站点模板”。然后在新的系统中建立新的站点时把站点模板(在原来系统中保存生成的文件)导入到新建的站点中即可完成所有站点内容及站点设置的数据入库。
简而言之,站点模板是包括站点风格和站点内容的集合,存储了网站的所有文件和所有网站数据库相关的内容。每个站点模板都是一个以“T_”开头的文件夹,存放在“SiteFiles\SiteTemplates”目录下。站点模板能够生成网站,生成的网站将是一个完整的站点,包含所有的文件(图片、CSS、网页等)和存储到数据库中的网站信息。
这种模式可以大大节省重新建立站点时要进行栏目设置、制作页面模版、重新录入数据的大量时间。这种操作可以用在服务器迁移、系统迁移、系统升级等需要时而不用对网站重新建设。
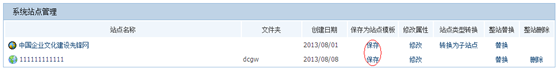
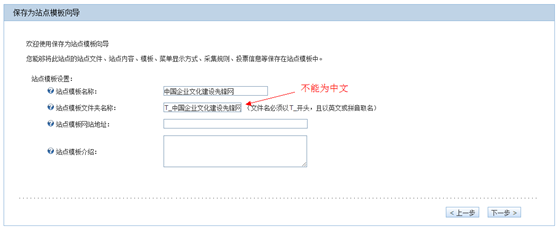
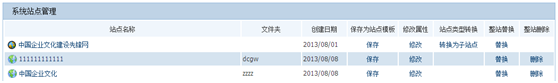
进入“站点配置”–>“系统站点管理”–>“系统站点管理”界面,点击网站列表中的保存可以将相应站点保存为网站模板。注意,保存站点为模板时,站点模板文件夹名称不能为中文,测试时发现如果含有中文字符,虽不报错,但生成的模板在模板列表中不显示。
模板生成后被保存到网站的/SiteFiles/SiteTemplates/目录下,可以将其打包备份,以备后面文件恢复。也就是说即便网站跨掉,所有的数据都丢失,通过再次新建网站,选择使用备份的模板,也可以将数据全部分恢复到数据库,还你一个原封不动的网站。但我不确定,这是不是要求站点必需配置为静态访问模式才可以。
这种方式的好处是你无需通过操作数据库来备份数据,网站备份变得相当简单。提供这样一个如此容易生成模板的功能,有助于前端开发者相互借鉴优秀的设计,进而有利于形成SiteServer平台下的开发圈。
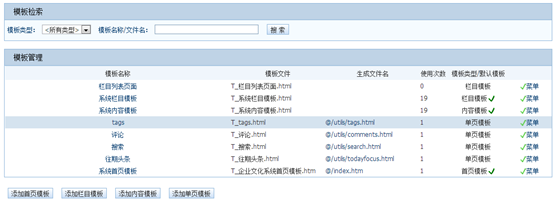
进入“站点配置”–>“系统站点管理”–>“站点模板管理”界面,能够查看所有的站点模板。
这个网址下面有海量的模板可供下载:SiteServer CMS 中国.NET平台下最强大的网站内容管理系统…,将解压后的文件夹拷贝到网站的/SiteFiles/SiteTemplates/目录下。使用SiteServer新建网站时就会出现此模板,以供选择。
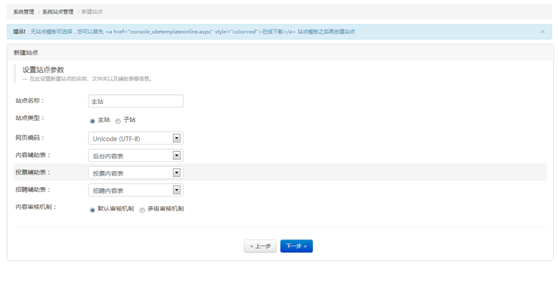
3、 新建站点
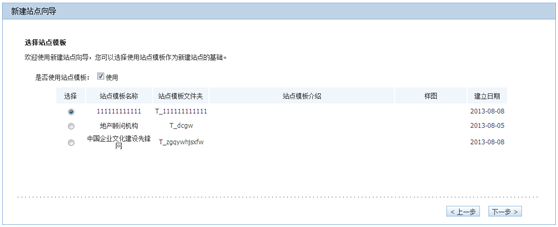
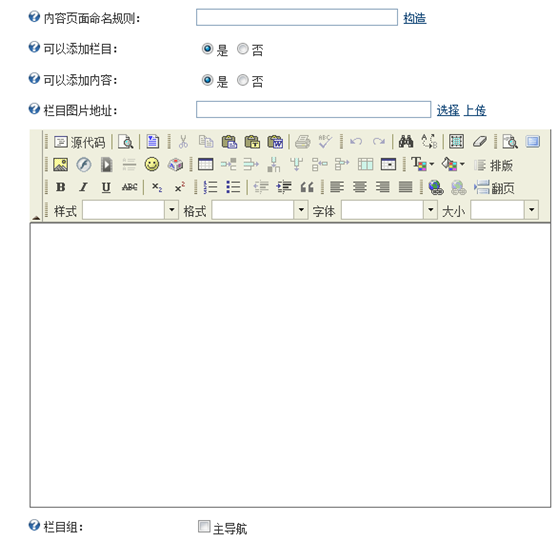
进入“站点配置”–>“系统站点管理”–>“新建站点”,可以按步骤一步步建立一个站点。
可以选择使用模板,也可以不使用。
下面选项中的“是否导入栏目及内容”、“是否导入表单样式”应该就是选择是否向数据库中导入模板文件中的数据。这应该是一种将文件转换成数据库中数据的技术方案。
进入“站点配置”–>“系统站点管理”–>“系统站点管理”,可以对主站、子站进行(宏观功能上的)管理。可以将主站转换成子站,也可以将子站转换成主站。要注意的是转换站点时可能提示要不要转移相应的文件,文件中包括网站的样式、图片、脚本、子页面等等内容。这是应该慎重考虑,你的建站模板中引用样式、图片、脚本等文件时使用的是绝对路径还是相对路径。如果都是相对路径可以将文件一起转移,如果都是绝对路径就不要转移文件了。如果既有相对路径又有绝对路径,可以先转移,再统一修改网站模板中的引用路径,最后重新生成静态页面。
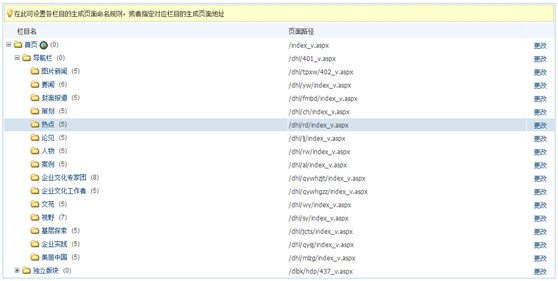
点击后台系统主框架上方的“站点管理”,左方会显示出站点列表(如果多个站点的话),点击相应的站点,可对其进行(微观功能上的)管理。
在“信息管理”部分可以对网站的栏目、内容进行统一管理,在“功能管理”部分可以对网站中的表单、投票、页面访问限制进行管理,在“显示管理”部分可以对网站的模板文件、包含文件、模板匹配方案进行管理,在“配置管理”部分可以对站点、网站内容、文件上传、页面生成的运作方式进行设置,在“生成管理”部分中可以根据模板文件生成静态页的。
4、 信息管理
在“信息管理”中,可以很方便的对网站栏目、内容批量增添、更改、删除、查询、移动。
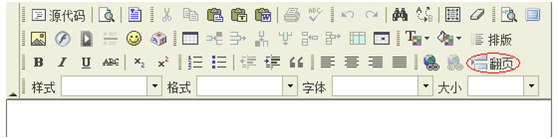
网站后台最核心的功能是信息发布,SiteServer除了提供了传统的内容发布方式(默认信息发布的富文本编辑器是FCKEditor,可以在内容管理配置中更改),还提供了导入Word文件的方式。另外,你也可以把SiteServer中某一栏目的内容批量导出成Excel文件,再将此Excel文件导入到其它栏目。
这里要单独提一下“信息管理”中的“归类管理”模块,做这个项目的时候在这里走了点弯路。“归类管理”中的“栏目组管理”是将某些栏目归为一类,你可以在这里添加栏目组,再添加栏目或进入栏目管理时就会在页面下方显示栏目组列表。SiteServer中是有个默认的“主导航”栏目组的(或者是谢锋加的?)。如果勾选了某一栏目组,这个栏目就被划分到这一类里。将来在制作模板,用<stl:channels groupChannel=”主导航“>在导航位置输出栏目列表时,就会只显示勾上的栏目。做这个项目时为了隐藏导航栏中的遍历出来的栏目,费了不少功夫,有这个功能不怕了。“内容组管理”部分与之相似,在模板中用<stl:contents groupContent=”新闻”>在指定位置输出内容列表时,只会显示属于内容组“新闻”的内容。
5、 显示管理
显示管理中主要是对模板文件进行管理。前面介绍过站点模板,模板文件就是站点模板中包含的内容。
SiteServer提供了非常强大的后台信息发布、管理功能,可如何将发布的这些内容显示到前台呢?这就要用到其独创的 STL(SiteServer Template Language)模板语言。通过使用这些模板语言,可以方便的将数据库中的数据提取成网站前台显示时想要的格式。
通常每个网站的页面样式都是有规律的,而一般网站中包含的页面按组分也就三个:首页、列表页、内容页。我想,正是有人发现了这种规律,才会有了CMS这种高效的建站工具。由此可见,《人月神话》中所说的“软件的复杂性绝大多数都是任意性的”也并不绝对。
利用模板语言做出通用页面,再以这些通用的页面为模板,批量克隆出万千形式相同而内容不同的页面,这就是SiteServer CMS高效的原因,而这些通用的页面就是所谓的模板文件。
在显示管理菜单下有对这些模板文件操作的接口。仔细进行了测试,发现SiteServer对模板文件的存放位置是有默认规定的。系统首页模板是默认在网站根目录下,系统内容模板默认在/Template/Content/目录下,系统栏目模板默认在/Template/目录下。你既可以在模板管理中修改模板,也可以通过修改相应路径下的模板文件来修改模板。这个关系一定得理清楚,如果你在模板管理中添加的模板文件路径及文件名与现存的模板文件一致的话,就会将现有的模板文件中的内容覆盖。为什么会这样?因为如果你从别的地方直接将模板文件拷贝到此网站相应的模板路径下,而此时网站的数据库中并未存放模板文件,这时系统就会认为没有这个模板文件。系统会在指定位置重新生成模板文件,把原有的文件覆盖掉。
模板文件名必须以T开头,可以将模板文件存放在默认目录的子目录下,却不能将其保存到默认目录的上级目录。首页或其他单页模板生成的文件名是惟一的,因为一个模板只生成一个文件,可以在“模板管理”中设置生成路径及页面名;而系统栏目模板、内容模板生成的页面不惟一,可以在“页面命名规则”中设置页面生成路径及页面名。
可以在“模板方案”或“匹配模板”中进行栏目和模板的配对,就是说你想用什么样的模板来生成你在“信息管理”中添加的栏目。模板方案中有默认的匹配方式,你可以修改默认的匹配方式。
做好了相应的模板,并在此处进行了正确的配置,就可以在生成管理中生成页面。SiteServer会根据你的配置,生成各种静态页,一个网站也就形成了。
说白了,SiteServer平台下做前台页面也就是做模板。
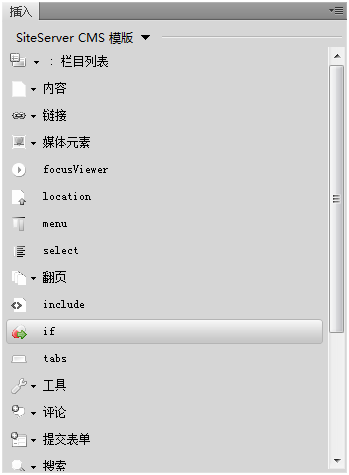
SiteServer官网中提供了专为 Adobe
Dreamweaver 软件开发的可视化STL 标签插件,试着安装了一下(安装方法不再做介绍),发现其实并不能提高模板文件开发效率,可能是因为自己已经习惯了手写代码的缘故。
6、 配置管理
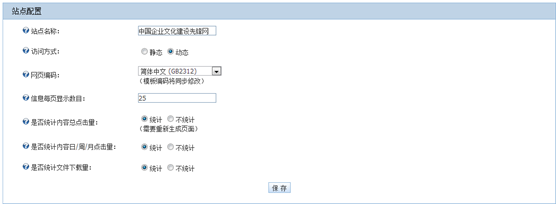
配置管理可以对站点、网站内容、文件上传、页面生成的运作方式进行设置。
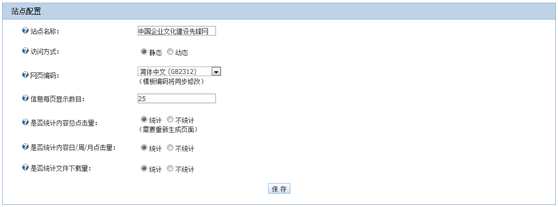
这里有一点要着重说明,就是站点配置中的访问方式。一个是静态访问方式,一个是动态访问方式。设置为静态访问方式时,SiteServer会依据模板文件将用户发布的信息生成HTML页面(其实是手动生成的);设置为动态访问方式时,SiteServer会依据模板文件直接从数据库中抽取数据显示。动态访问方式下,不再有生成页面一说,后台管理系统中的生成管理、页面生成设置也就不起作用了。
动态访问方式下,你在浏览器地址栏中看到的链接是aspx页面,页面命名规则中也会自动更换后缀,但我仔细查看了网站文件,并没有页面生成。
当把网站配置为动态访问方式后,“中国企业文化建设先锋网”除首页外全乱了。列表页和内容页的样式丢失,显示方式好像是依据首页模板。一方面是引用网页样式、图片、脚本时写的是相对路径,另一方面应该是模板匹配上出了问题,尝试更改,还是不行,至今找不到原因。
静态访问式下会生成HTML网页文件,自然要占用些空间,但网站的访问速度快,这是非常大的优势。
除了站点配置,还可以在内容管理配置中设置内容是否自动分页,默认为否,需要在添加内容时手动插入分页标签。如果设置成是的话,StieServer会根据设定的每页数字对查看的内容进行自动分页。在上传文件配置中,可以对用户上传的文件类型、大小进行设置;在页面生成设置中,可以对页面生成规则进行设置,可以决定内容、栏目变动时是否生成本页。
对于其它功能,不再一一详述,可参考文档最后的《SiteServer CMS系统使用帮助》。
7、 前台显示
上面在介绍SiteServer功能的过程中已经把前台的显示方式引出来了。对SiteServer来说,做网站前台的显示页面,就是用独家的STL标签制作相应的模板。STL标签是SiteServer独创的一种数据显示语言,可以很方便的在前台页面抽取数据库中的数据。比起我所学过的其它语言,这个算是非常简单的了,毕竟是给前端开发者或其他无编程经验的人用的。对于STL标签,可参考文档末尾的《SiteServer STL参考手册》,做进一步的了解。此处只列出在做“中国企业文化建设先锋网”模板文件时用到的几个代表性的标签。
(1)导航条。
<div class=”in-cai kuai f14 hui2″>
<div style=”height: 45px; width: 20px; float: left;”>
</div>
<span><a href=”#”>首页</a></span>
<stl:channels layout=”None” channelindex=”首页” groupChannel=”主导航”>
<span>
<stl:a title=”{Channel.Title}”>
<stl:channel type=”Title”>
</stl:channel>
</stl:a>
</span>
</stl:channels>
</div>
(2)首页轮显图片。
<div style=”padding:9px;” class=”bai”>
<stl:focusviewer channelindex=”tpxw” width=”320″ height=”240″ totalnum=”5″ theme=”Style1″ titleWordNum=”17″>
</stl:focusviewer>
</div>
(3)首页文字列表。
<div class=”toutiao f14″>
<ul>
<stl:contents channelindex=”yw” totalnum=”5″ scope=”All” layout=”None” titlewordnum=”20″>
<stl:if testType=”ItemIndex” testOperate=”Equals” testValue=”1″>
<stl:successTemplate>
<li>
<div class=”ttshang hong2 f18″>
<stl:a title=”{Content.FullTitle}”
target=”_blank”>
<stl:content type=”Title”>
</stl:content>
</stl:a>
</div>
<div class=”ttxia f12 hui6″>
<stl:content type=”Summary” wordNum=”72″ isClearTags=”true”>
</stl:content>
<stl:a title=”{Content.FullTitle}”
target=”_blank”>
[详细]
</stl:a>
</div>
<div class=”clear”>
</div>
<div class=”line”>
</div>
</li>
</stl:successTemplate>
<stl:failureTemplate>
<li>
<stl:a title=”{Content.FullTitle}”
target=”_blank”>
•
<stl:content type=”Title” wordNum=”20″>
</stl:content>
</stl:a>
</li>
</stl:failureTemplate>
</stl:if>
</stl:contents>
</ul>
</div>
<div class=”xcon3 f14″ style=”height:130px;”>
<stl:contents channelindex=”qygy” titlewordnum=”20″ scope=”All” totalnum=”6″ layout=”None”>
•
<stl:a title=”{Content.FullTitle}”
target=”_blank”>
<stl:content type=”Title”>
</stl:content>
</stl:a>
<br/>
</stl:contents>
</div>
(4)首页图片列表。
<stl:contents channelindex=”qywhzjt” totalnum=”2″ scope=”All” layout=”None” titlewordnum=”13″>
<stl:if testType=”ItemIndex” testOperate=”Equals” testValue=”1″>
<stl:successTemplate>
<div class=”in-youconl” style=”margin-left:10px; margin-top:20px;”>
<div>
<stl:a title=”{Content.FullTitle}”
target=”_blank”>
<stl:image width=”102″ src=”{Content.ImageUrl}”
height=”129″ altSrc=”@/images/nopic1.gif”>
</stl:image>
</stl:a>
</div>
<div class=”tutu”>
<stl:a title=”{Content.Title}”
target=”_blank”>
<stl:content type=”Title” wordNum=”5″ ellipsis=””>
</stl:content>
</stl:a>
</div>
</div>
</stl:successTemplate>
<stl:failureTemplate>
<div class=”in-youconr” style=” width:120px; margin-top:20px;”>
<div>
<stl:a title=”{Content.FullTitle}”
target=”_blank”>
<stl:image width=”102″ src=”{Content.ImageUrl}”
height=”129″ altSrc=”@/images/nopic1.gif”>
</stl:image>
</stl:a>
</div>
<div class=”tutu”>
<stl:a title=”{Content.Title}”
target=”_blank”>
<stl:content type=”Title” wordNum=”5″ ellipsis=””>
</stl:content>
</stl:a>
</div>
</div>
</stl:failureTemplate>
</stl:if>
</stl:contents>
(5)首页图文列表
<stl:contents channelindex=”fmbd” isimage=”true” totalnum=”2″ scope=”All” layout=”None” titlewordnum=”12″>
<div class=”in-axcon”>
<div class=”in-axconl”>
<stl:a title=”{Content.FullTitle}” target=”_blank”>
<stl:image src=”{Content.ImageUrl}” width=”129″ height=”127″ altSrc=”@/images/nopic1.gif”>
</stl:image>
</stl:a>
</div>
<div class=”in-axconr”>
<div class=”shang f14 cu”>
<stl:a title=”{Content.FullTitle}” target=”_blank”>
<stl:content type=”Title” wordNum=”24″ ellipsis=””>
</stl:content>
</stl:a>
</div>
<div class=”xia hui6 d24 f12″>
<stl:content type=”Summary” wordNum=”37″>
</stl:content>
[
<stl:a title=”{Content.FullTitle}” target=”_blank”>
详情
</stl:a>
]
</div>
</div>
</div>
</stl:contents>
<div class=”lis”>
<ul>
<stl:contents channelindex=”ch” totalnum=”5″ scope=”All” layout=”None” titlewordnum=”10″>
<stl:if testType=”ItemIndex” testOperate=”Equals” testValue=”1″>
<stl:successTemplate>
<li>
<div class=”lisImg”>
<stl:a title=”{Content.FullTitle}” target=”_blank”>
<stl:image width=”103″ src=”{Content.ImageUrl}” height=”104″ altSrc=”@/images/nopic1.gif”>
</stl:image>
</stl:a>
</div>
<div class=”lisInf”>
<div class=”lisTit”>
<stl:a title=”{Content.FullTitle}” target=”_blank”>
<stl:content type=”Title” wordNum=”28″ ellipsis=””>
</stl:content>
</stl:a>
</div>
<p>
<stl:content type=”Summary” wordNum=”40″>
</stl:content>
<stl:a title=”{Content.FullTitle}” target=”_blank”>
[详细]
</stl:a>
</p>
</div>
<div class=”clear”>
</div>
<div class=”line”>
</div>
</li>
</stl:successTemplate>
<stl:failureTemplate>
<li>
<stl:a title=”{Content.FullTitle}” target=”_blank”>
•
<stl:content type=”Title” wordNum=”20″>
</stl:content>
</stl:a>
</li>
</stl:failureTemplate>
</stl:if>
</stl:contents>
</ul>
</div>
(6)列表页分页
<body style=”color:#333333; font-family:\’微软雅黑\’“>
<stl:include file=”include/head.html”>
</stl:include>
<!–第一屏开始–>
<div class=”kuai weizhi”>
<div style=”margin-left:20px;”>
<div style=”float:left;”>
<img src=”../images/ff1.jpg” />
</div>:
<stl:location>
>
</stl:location>:
</div>
</div>
<div class=”kuai” style=”margin-top:8px; background-color:#FFFFFF; height:950px; overflow:hidden; margin-top:5px;”>
<div class=” in-srleft1 f14″ style=”height:930px;”>
<div style=”padding:20px; “>
<ul>
<stl:pageContents pageNum=”5″ scope=”All”>
<li>
<h3 class=”hhead”><span>
<stl:a title=”{Content.FullTitle}” target=”_blank”>
<stl:content type=”Title” wordNum=”80″ ellipsis=””>
</stl:content>
</stl:a>
</span></h3>
<div class=”hhcon”>
<div class=”intro f12 hui6″>
<stl:content type=”Summary” wordNum=”187″ isClearTags=”true” ellipsis=””>
</stl:content>
…
<stl:a title=”{Content.FullTitle}” target=”_blank”>
[ 查看详细 ]
</stl:a>
</div>
</div>
</li>
</stl:pageContents>
</ul>
</div>
<div class=”text-c” id=”pages”>
<stl:pageItems>
共<SPAN class=”a1″>
<stl:pageItem type=”TotalPageNum”>
</stl:pageItem>
</SPAN>页<span class=”fyy”>
<stl:pageItem type=”FirstPage” text=”首 页”>
</stl:pageItem>
</span>
<span class=”fyy”>
<stl:pageItem type=”PreviousPage” text=”上一页”>
</stl:pageItem>
</span>
<stl:pageItem type=”PageNavigation”>
<stl:successTemplate>
<span class=”fyy”><A href=”{Current.Url}”>{Current.Num}</A></span>
</stl:successTemplate>
<stl:failureTemplate>
<span class=”fyy”>
{Current.Num}</SPAN>
</stl:failureTemplate>
</stl:pageItem>
<span class=”fyy”>
<stl:pageItem type=”NextPage” text=”下一页”>
</stl:pageItem>
</span>
<span class=”fyy”>
<stl:pageItem type=”LastPage” text=”末 页”>
</stl:pageItem>
</span>
</stl:pageItems>
</div>
</div>
<div class=”in-srright” style=”height:930px; overflow:hidden;”>
<stl:include file=”include/right.html”>
</stl:include>
</div>
</div>
<!–页脚开始–>
<stl:include file=”include/foot.html”>
</stl:include>
</body>
(7)内容页分页
<body style=”color:#333333; font-family:\’微软雅黑\’“>
<stl:include file=”include/head1.html”>
</stl:include>
<!–第一屏开始–>
<div class=”kuai weizhi”>
<div style=”margin-left:20px;”>
<div style=”float:left;”>
<img src=”../../images/ff1.jpg”
/>
</div>:
<stl:location>
>
</stl:location>
>正文内容:
</div>
</div>
<div class=”kuai” style=”margin-top:8px; background-color:#FFFFFF; margin-top:5px;”>
<div class=” in-srleft1 f14″>
<div style=”padding:10px 30px;”>
<div class=”ShowHead”>
<h1 class=”hui2″>{Content.Title}</h1>
<div class=”info”>
时间:
<stl:content type=”AddDate” formatString=”yyyy-MM-dd hh:mm:ss”>
</stl:content>
来源:{Content.Source}
作者:{Content.Author}
浏览量:{Content.Hits}
</div>
</div>
<div class=”contest11 “>
<stl:content type=”PageContent”>
</stl:content>
</div>
<div style=”height: 45px;text-align:center;”>
<stl:pageitems>
<table cellpadding=”0″ cellspacing=”0″ width=”90%” height=”40″ align=”center” class=”fyy”>
<tr>
<td align=”center”>
<stl:pageItem type=”PreviousPage” text=”上一页”>
</stl:pageItem>
<stl:pageItem type=”PageNavigation”>
</stl:pageItem>
<stl:pageItem type=”NextPage” text=”下一页”>
</stl:pageItem>
</td>
</tr>
</table>
</stl:pageitems>
</div>
<div class=”syp” style=”margin-top:15px;”>
<strong>【上一篇】:</strong>
<stl:navigation type=”PreviousContent”
wordNum=”40″>
</stl:navigation>
</div>
<div class=”syp”>
<strong>【下一篇】:</strong>
<stl:navigation type=”NextContent” wordNum=”40″>
</stl:navigation>
</div>
</div>
</div>
<div class=”in-srright” style=”height:930px; overflow:hidden;”>
<stl:include file=”include/right2.html”>
</stl:include>
</div>
</div>
<!–页脚开始–>
<stl:include file=”include/foot.html”>
</stl:include>
</body>
五 个人小结
1、 引言
个人小结部分会根据前面的整理,列出中小型企业的网站搭建流程、网站搭建过程中可能出现的问题及解决方法,把搭建“中国企业文化建设先锋网”的经验教训进行一下汇总。
2、 网站搭建
搭建网站首先要保证软件依附的外部条件。平时只注重项目开发,并未真正考虑过Web应用程序部署需要的外部条件。这里的说的外部条件包括独立的服务器、独立的公网IP地址、申请到的域名、网站的备案许可等等。可并非所有的单位都有自己独立的机房、独立的服务器,许多中小型企业其实只想要一个公网可以访问的宣传网站,完全没必要花重金购置专门的服务器。对于这些客户,租用虚拟主机是比较合适的,尽管这并非最好的解决方法。
这里讲的网站搭建,就是适合中小型企业的一种方案。
“中国企业文化建设先锋网”就是采用的这种方式,概括出来,其流程如下:
(1)首先向客户了解需求,问清楚用户想在网站上展示什么样的信息,以什么样的方式展示;
(2)根据需求进行分析,确定网页版式,设计页面;
(3)将页面效果图交由客户确认,定稿;
(4)将设计的效果图转换成HTML格式的网页文件。
(5)选择CMS,在本机测试可用性。
(6)把做好的HTML网页嵌入CMS搭建的网站中,做为前台展示页面。在SiteServer CMS平台下,就是把网页做成相应的模板文件。
(7)配置、调试由CMS搭建的网站。
(8)根据选用的CMS需要的环境,租用合适的虚拟主机,申请域名。
(9)将在本机测试没有的问题的CMS、网站重新布置到虚拟主机上。
上面的步骤并非一成不变,可以并发执行。比如美工设计页面的时候,其它人可以去挑选CMS、挑选虚拟主机、申请域名。上面的顺序是先确定CMS再挑选虚拟主机,现实中却可能会是,客户提供特定环境的虚拟主机,再由开发者根据虚拟主机的配置选择合适的CMS。另外,在这个流程中,申请域名、网站备案的步骤没有列举其中。
3、 可能问题
CMS系统本身就是为了提高建站效率才出现的,是为了减少麻烦,而不是制造更多的问题,所以操作起来并不复杂。如果对所选用的CMS比较熟悉,技术上的问题应该不会很多。下面根据搭建“中国企业文化建设先锋网”过程中的经验教训,列举出几个值得注意的问题。
(1)虚拟主机的稳定性。就个人经验,大部分虚拟主机的稳定性都不尽如人意,选用虚拟主机时应该着重注意这一点。
(2)虚拟主机的控制面板。虚拟主机都会有配套的控制面板,可以用于更改虚拟主机中的.NET版本、浏览目录、解压/压缩文件等等,控制面板的功能性应该做为选择虚拟主机的一条考虑因素。
(3)虚拟主机的.NET版本。版本当然是越新越好,如果不能,至少要2.0以上,再低的版本恐怕就找不到合适的CMS了。
(4)虚拟主机的配套数据库。数据库的版本、访问地址、登录名、密码,这些都得确认清楚,不然安装CMS时会走弯路的。
(5)虚拟主机的文件夹权限。前面提到过,SiteServer安装时需要对文件夹执行写入操作,所以文件夹的权限必须保证。好在,无论是在本地还是在虚拟主机中安装CMS,都未出现权限的问题。可能是自己多虑了。
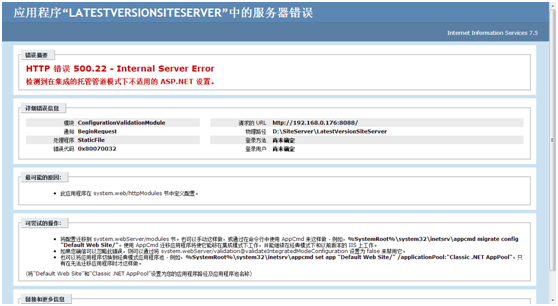
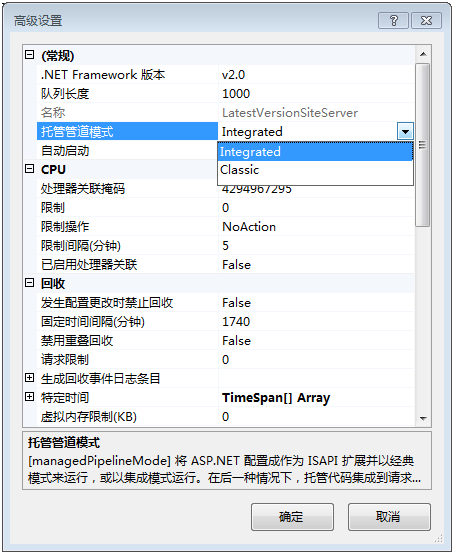
(6)本机安装IIS的问题。建站时遇到了两个问题记录在这里。
第一个是网站搭建好后运行报错,提示“检测到在集成的托管管道模式下不适用”。解决方法为在网站对就的应用程序池中选择高级设置,将托管管道模式的值Integrated修改为Classic。
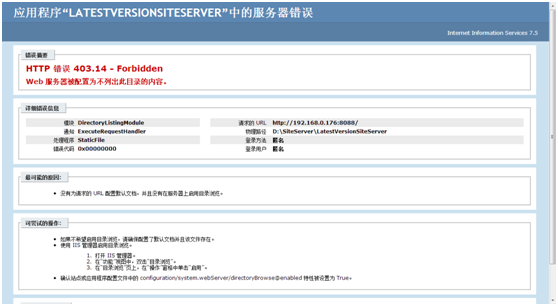
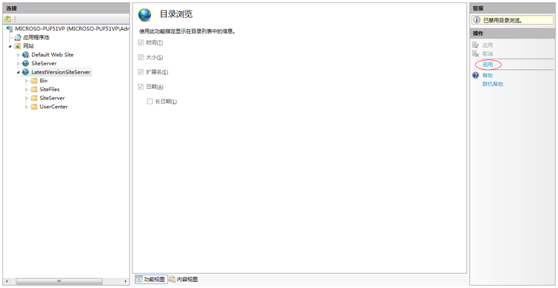
第二个问题是网站运行是提示“Web服务器被配置为不列出此目录的内容”。这个问题是因为网站运行时找不到默认的首页文件,而配置时又不列出网站目录。解决方法是双击网站的目录浏览,点击右侧的启用。
4、 经验教训
熟悉了SiteServer这个非常好的内容管理系统。在使用SiteServer对网站进行管理时,开始回想自己之前做的网站后台管理系统,比如“JNJJWHBWXH网站”。当时项目的程序完全独立开发,仅凭客户的需求和个人想像做后台管理功能。在回过来和SiteServer的后台管理对比,发现了核心功能的相通性。当然,更多的发现了自己的不足。原来这个功能可以这样做,原来后台管理比自己想象的复杂的多,原来除了单方客户提出的需求和自己的设想外,后台管理还有许多可以做的事情。
平时只关注技术、只关注项目开发的过程,从未触碰项目外的工作。从最初的和用户沟通交流到最终的项目部署,期间还是有好多技术之外的事情需要做的。对于这样一个小型网站,要租用虚拟空间,要申请独立域名,要到相关机构进行备案,那对于更大的应用程序呢?百度、腾讯、新浪这些大型互联网公司的服务器是自己独立的机房、宽带,还是托管给了联通、电信这些网络服务商?独立的机房是如何建设的?托管的服务器又是如何维护的?这么多的数据是如何保存的?这么多的访问量是如何保证带宽稳定性的?
用最简单的方式搭建了这样一个企业网站,而且运行的很不错,客户也很满意。其实好多项目没必要自己从头到尾独立开发的,拿来主义也并非一无是处。自己做项目总是从技术角度上考虑,是不是太死板了?
从项目开发中得到的技术经验固然珍贵,但真正会让自己进步的还是看待问题的角度、解决问题的思路。
参考资料
《租用服务器还是自己买服务器托管好》:http://www.vsharing.com/k//2011-7/647390.html。
《国内免费CMS汇总》:http://www.360doc.com/content/08/0219/21/17194_1055124.shtml。
注:这是篇比较旧的文章,其中列举的绝大多数CMS商用时并不免费。
《SiteServer CMS帮助中心》:http://help.siteserver.cn/。
《SiteServer CMS站点模板概念及管理》:http://moban.siteserver.cn/contents/161/923.html。
《SiteServer CMS模板使用方法》:http://moban.siteserver.cn/contents/161/924.html。
《SiteServer CMS模板下载》:http://moban.siteserver.cn/channels/163.html。
《SiteServer CMS系统使用帮助》:http://help.m.siteserver.cn/manage/215/790.html。
《SiteServer STL参考手册》http://stl.siteserver.cn/。
你用过最好的CMS是哪个? – 知乎
https://www.zhihu.com/question/27607934/answer/77013074