jquery拷贝对象-50




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jquery.min.js"></script>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<p>11</p>
<script>
$(function() {
//第一种情况没有数值
/* var targetObj = {};
var obj = {
id: 1,
name: "andy"
};
$.extend(targetObj, obj);
console.log(targetObj); */
//有数值 会覆盖原来的数据
/* var targetObj = {
id:0
};
var obj = {
id: 1,
name: "andy"
};
$.extend(targetObj, obj);
console.log(targetObj); */
var targetObj = {
id: 0
};
var obj = {
id: 1,
name: "andy",
msg: {
name: 1,
}
};
/* $.extend(targetObj, obj);
//浅拷贝
console.log(targetObj);
targetObj.msg.name = 2;
console.log(targetObj);
// */
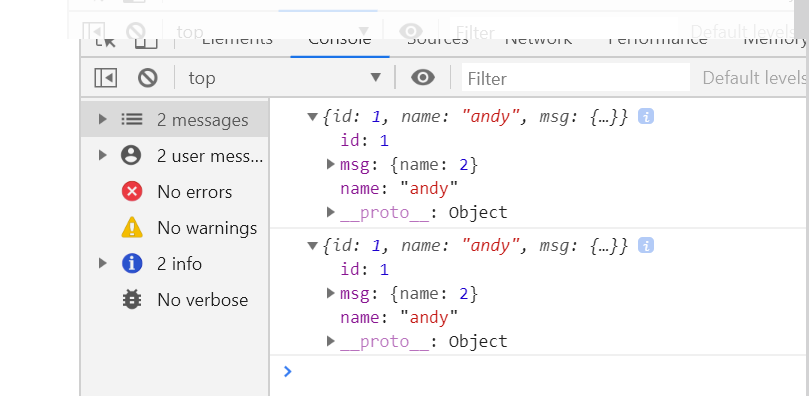
$.extend(true, targetObj, obj);
//深拷贝
console.log(targetObj);
targetObj.msg.name = 2;
console.log(targetObj);
})
</script>
</body>
</html>运行结果